執筆: “F.G”
はじめに
初めまして。プログラマーのF.Gです。
今回は「Dora」というWebサービスを使用して、
プログラミングなしで0からWebサイトを作る過程を紹介しようと思います。
Doraは、コーディングなしでアニメーション化したWebサイトを作成出来るサービスです。
最初に、私が実際に作成したサイトをご覧ください。
https://vqjvj1xq.dora.run/
サイトの中身は未完成ですが、
このような動きのあるサイトをなんとわずか15分程度で作ることが出来ました。
それでは、ポイントを絞って作り方を紹介していきます~
Doraを触ってみよう
まずは下記サイトからDoraにアクセスします。
https://www.dora.run/
アクセスしたら、「Get started」という青いボタンを押して、アカウントを作成しましょう。
アカウントを作成し、ログインが完了すると、下記画面になります。

今回は0から作りますので、画面右上の「New project」という青いボタンを押して開始します。
ボタンを押下後は、下記ような画面に遷移します。

この画面が、作業画面となります。
Doraの使用方法
本記事では、Doraの使用方法として主に3つのポイントに分けて説明します。
1:テキスト表示
2:3Dオブジェクトの追加
3:3Dオブジェクトのアニメーション方法
1:テキスト表示
まずはテキスト表示です。
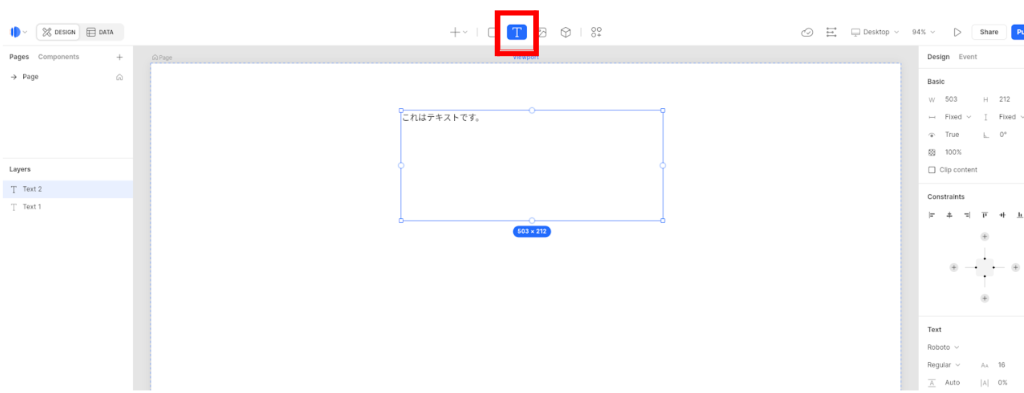
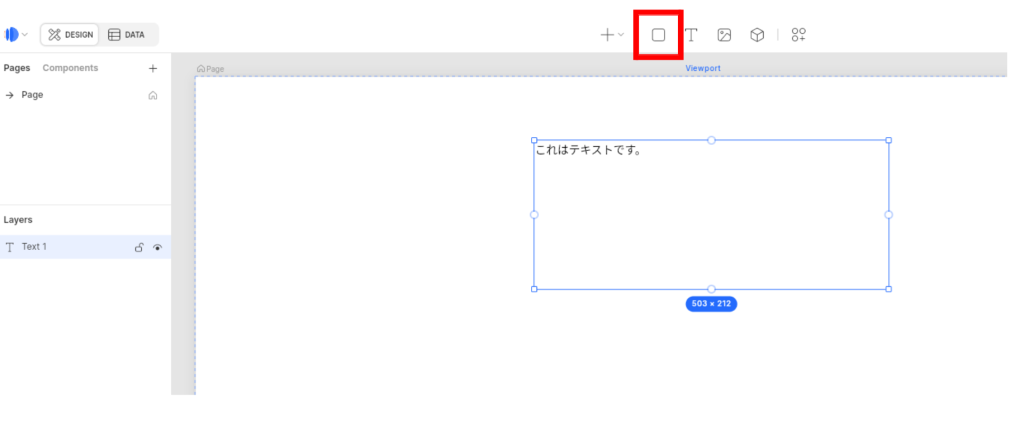
テキストを表示させるには、画面上部の「T」の項目を押下し、
キャンバス内でテキスト範囲をドラッグして決定します。

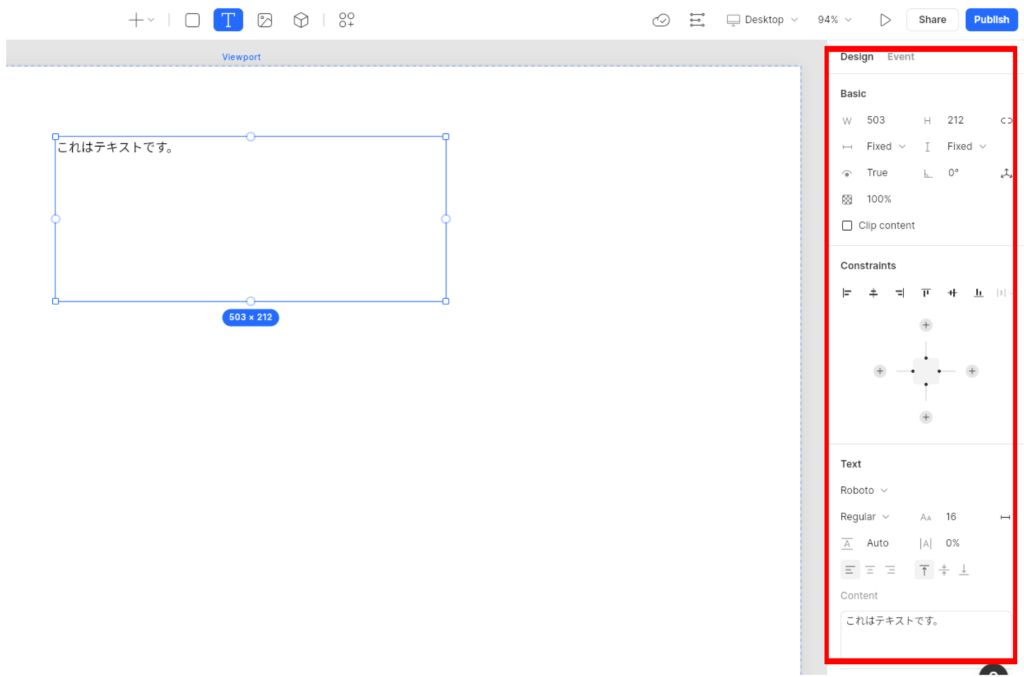
テキスト入力後は、右側の編集項目でテキストを編集することが出来ます。

この辺りの使い方はphotoShopやunityと似てますね。
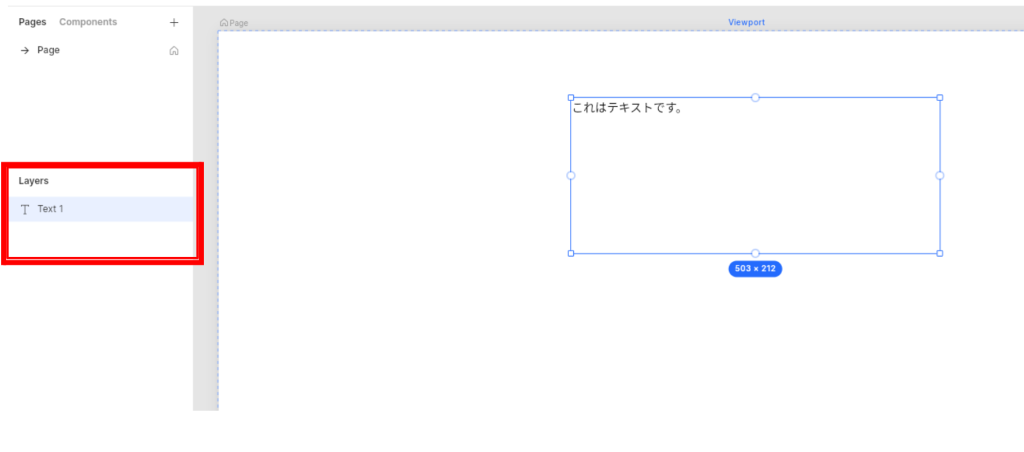
なお、テキストは画面左側にレイヤーとして保存されます。
現在は、テキスト範囲を1つ作ったので、テキストレイヤーが1つ作成された状況です。

テキストレイヤーを複製すれば、色々な箇所にテキストを配置することが可能となります。
次に、画面上部の「四角」の項目をクリックすると「Container」を作ることが出来ます。

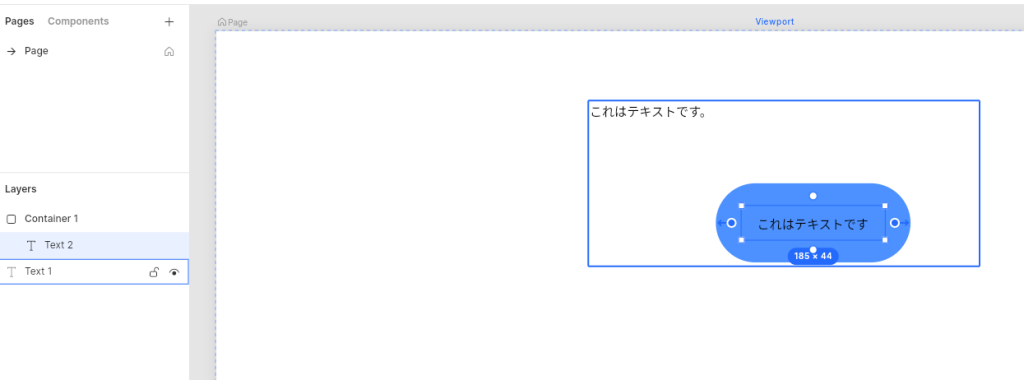
「Container」は形を編集することができるので、
Containerの形を編集し、Containerレイヤー配下にテキストレイヤーを作成するとボタンのように表現することも出来ます。

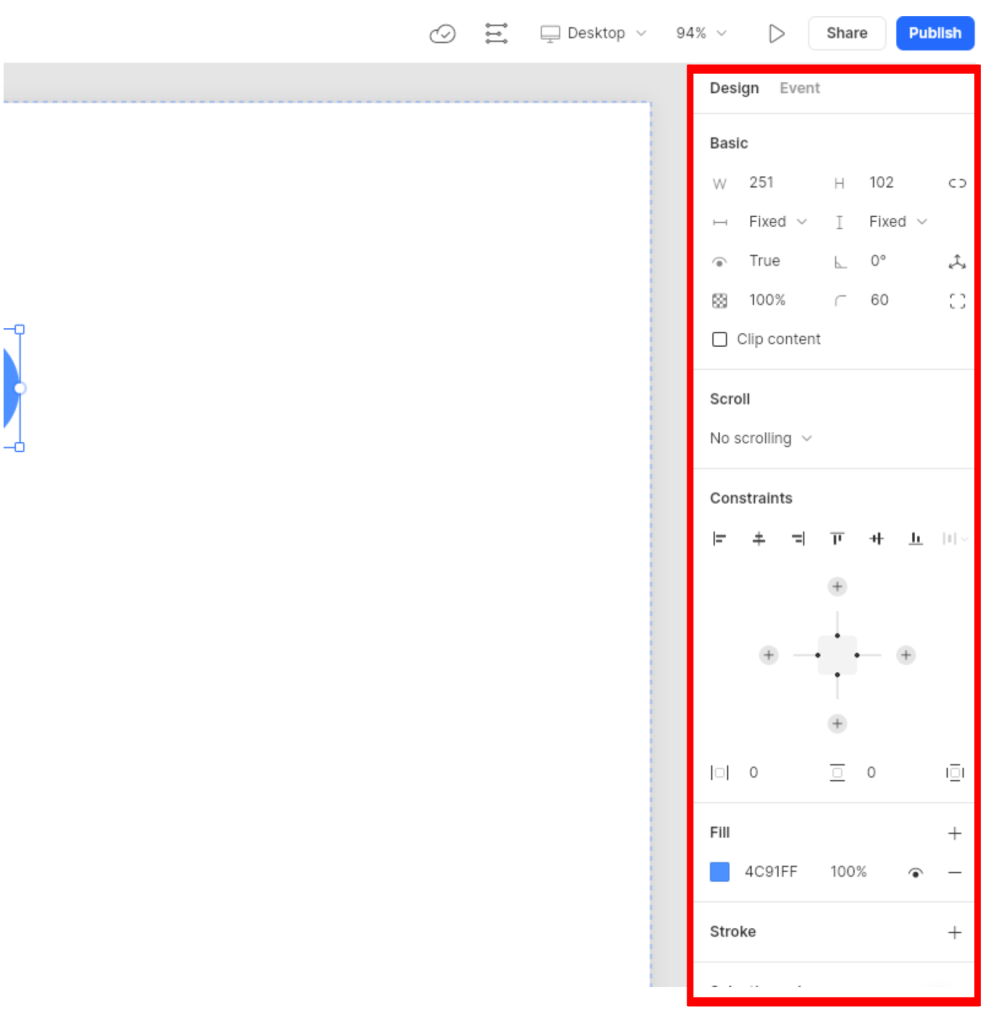
※Containerもテキストレイヤーと同様に画面右側部(下記画像参照)で編集します。

2:3Dオブジェクトの追加
次に3Dオブジェクトの追加方法を紹介します。
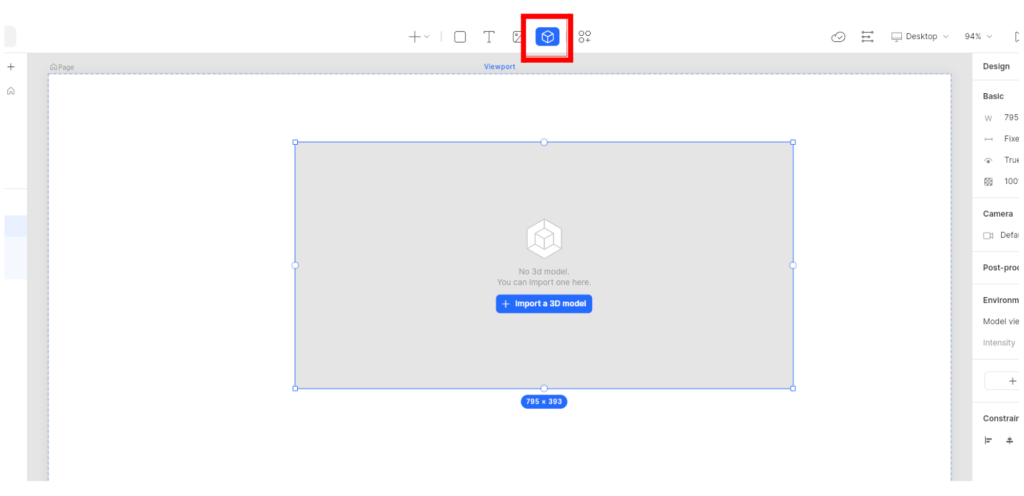
3Dオブジェクトは画面上部の立方体のマークをクリックし、
キャンバス内でドラッグすることで、3Dオブジェクトの表示範囲を決定することができます。

ドラッグした範囲に「Import a3D model」という青いボタンが出ますので、
ここに3Dオブジェクトをインポートします。
今回私は、下記サイトから3Dオブジェクトを習得しました。
https://sketchfab.com/
※スケッチファブから「Animated」というモデルをダウンロードすることで、
サイト内に配置する3Dオブジェクトが動くようになります。
無料モデルも多いので色々検索してみてください。
使いたい3Dオブジェクトが決まったらダウンロードしましょう。
ここで注意点ですが、ダウンロードの際には、GLB形式で20MB以内のモデルをダウンロードしてください。
Doraの仕様上21MB以上の3Dオブジェクトはインポート不可となっています。
ダウンロード出来たら、Doraからインポートしましょう。
※今回私は、sikoroさんのモデルをダウンロードしました。
https://sketchfab.com/3d-models/character-animated-5db0241c92644179b33b87a0eaf61f63
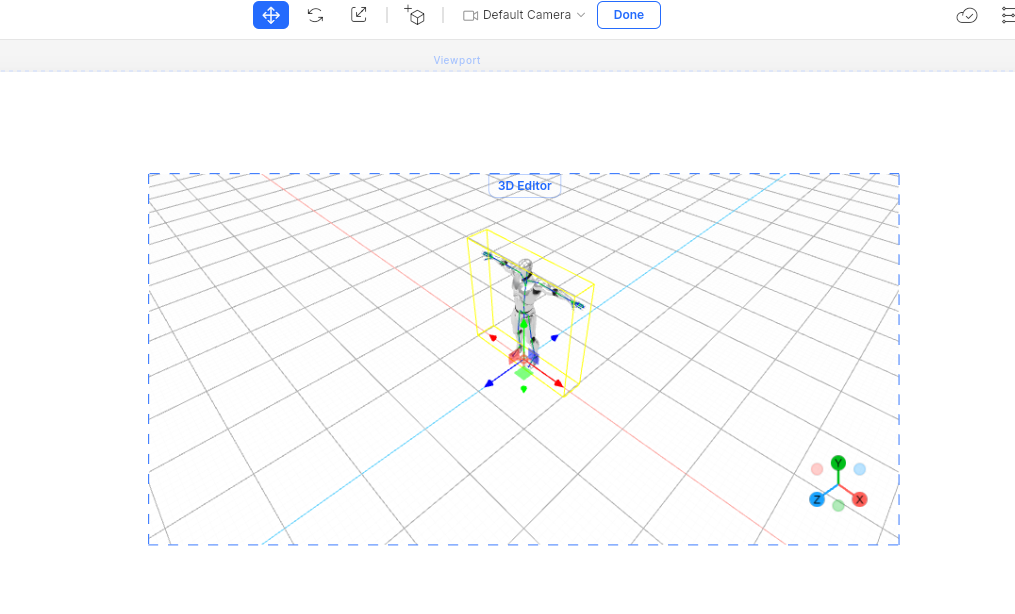
そうすることで、キャンバス内でインポートした3Dオブジェクトが編集可能となります。

3Dオブジェクトは左クリックのドラッグで回転し、右クリックのドラッグでカメラ移動となります。
自分が理想とする場所へ配置へ移動させましょう。
配置が完了したら、3Dオブジェクトを動かしてみます。
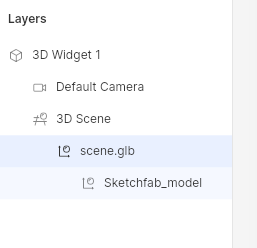
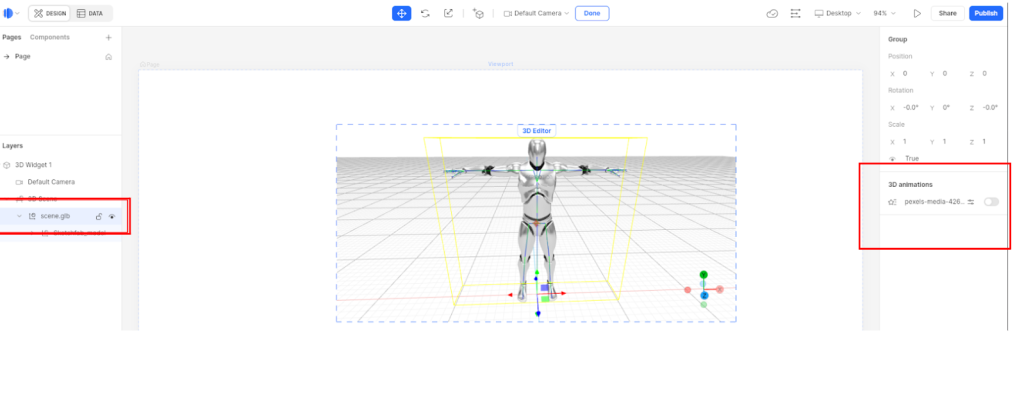
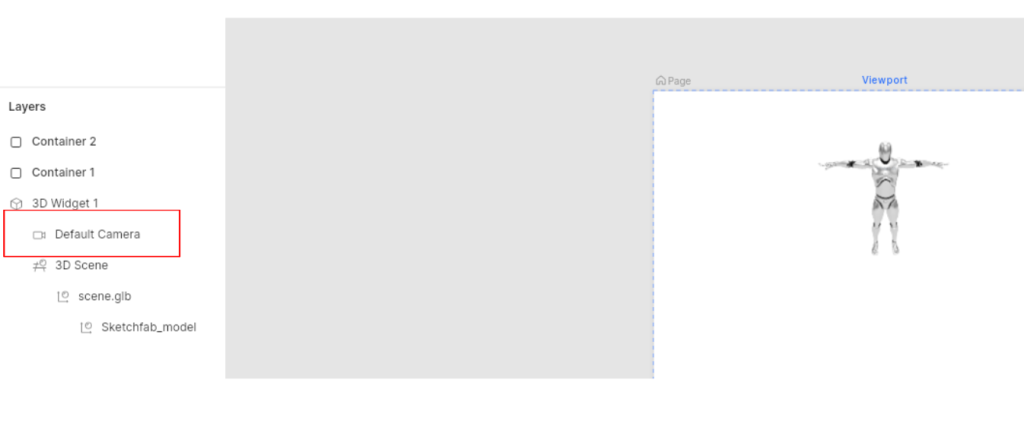
3Dオブジェクトのレイヤーは下記画像のようになっています。


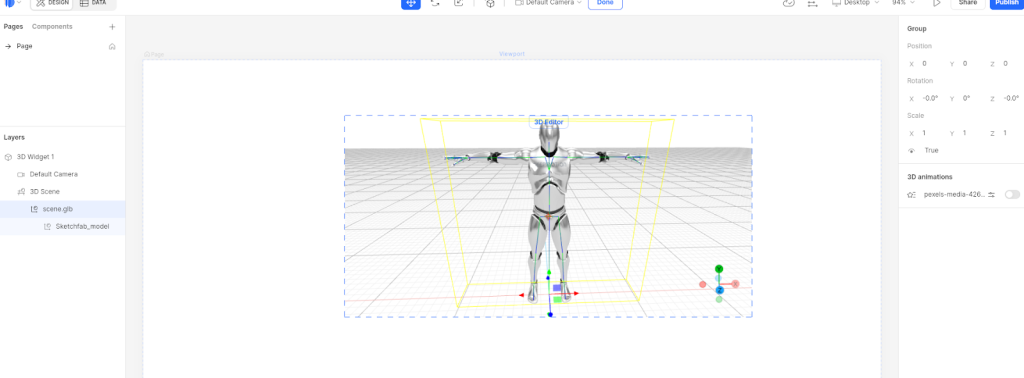
今回私は、「scene.glb」という名前で3Dオブジェクトをインポートしたので、名前がそのままレイヤーに反映されていますね。
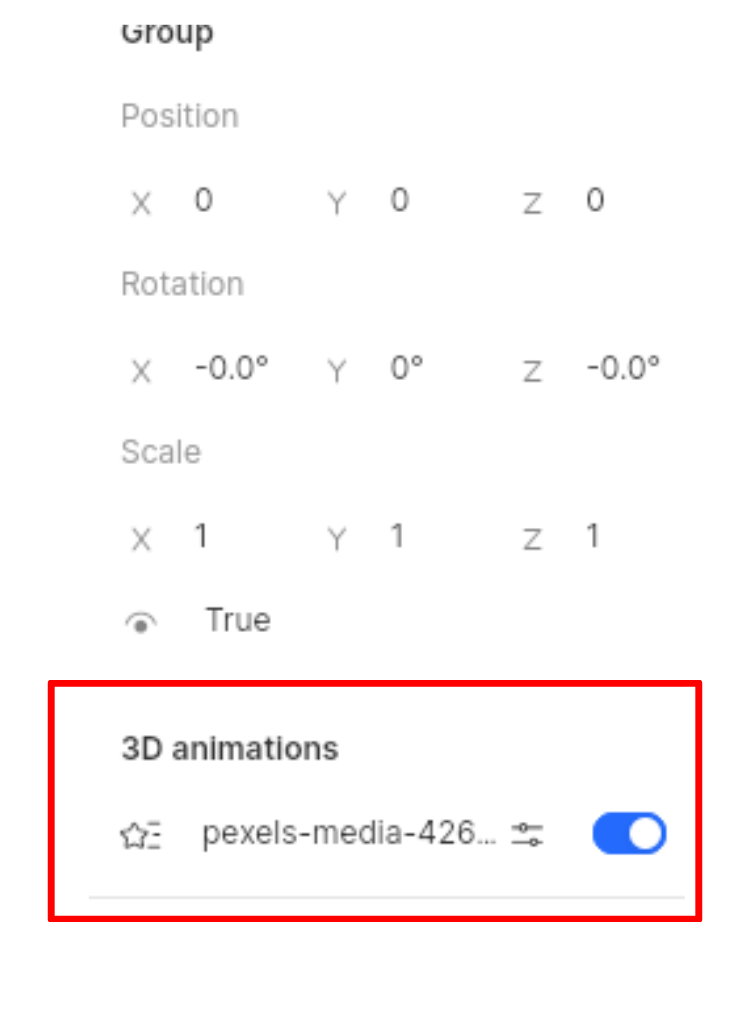
ここで、「scene.glb」レイヤーをクリックすると、右側の編集欄に「3d animations」という項目が出ますので、「有効」に変更することでオブジェクトが動くようになります。


3:3Dオブジェクトのアニメーション方法
次に先ほど動かした3Dオブジェクトをスクロールと同時に動かすようにしたいと思います。
まずは、3Dオブジェクトがスクロールに追従するように設定します。
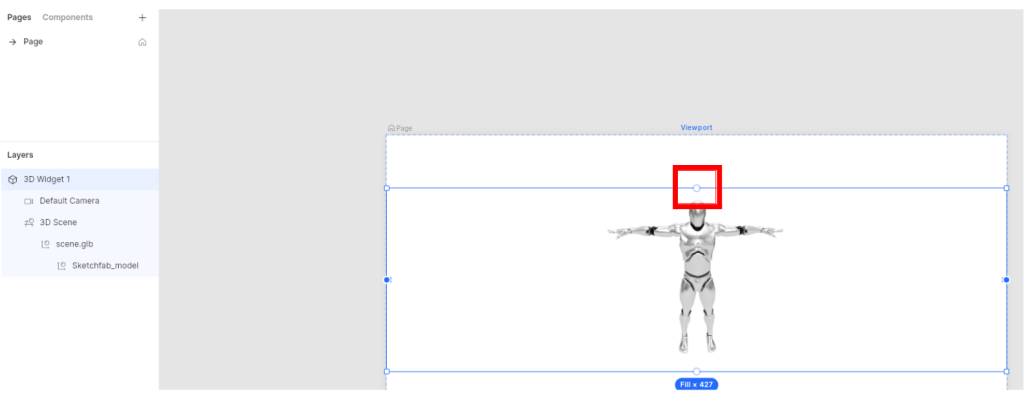
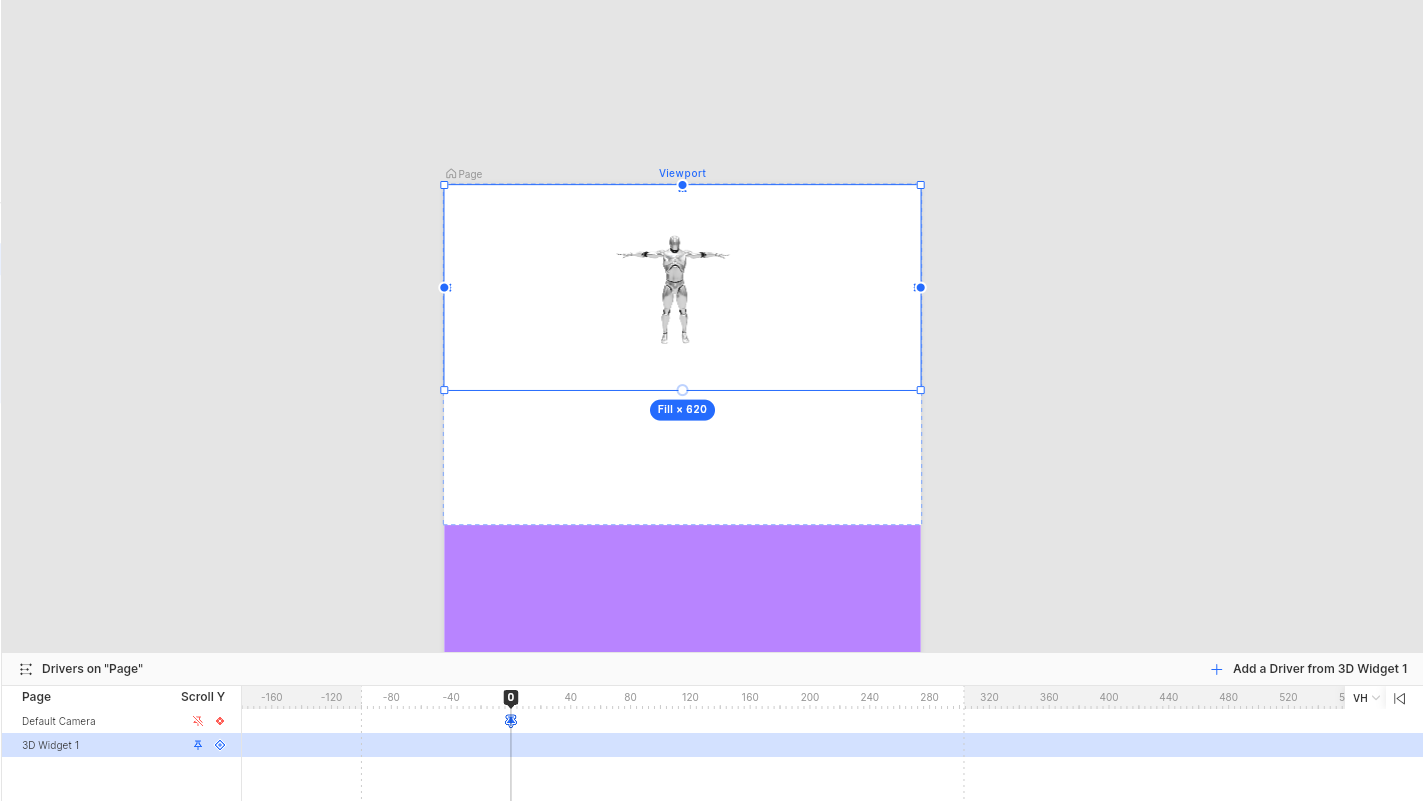
始めに「3D Widget 1」というレイヤーを選択します。
そうすると、3Dオブジェクトが選択されますので、中央上部の白い点をクリック長押しします。

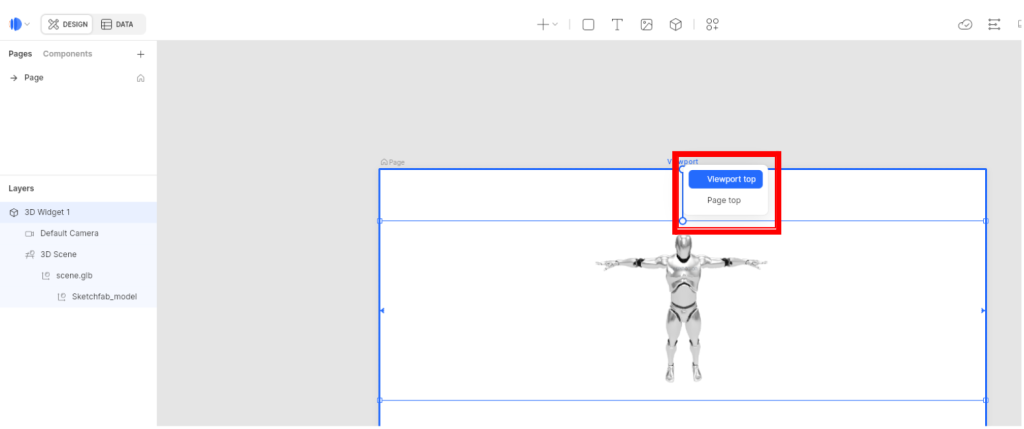
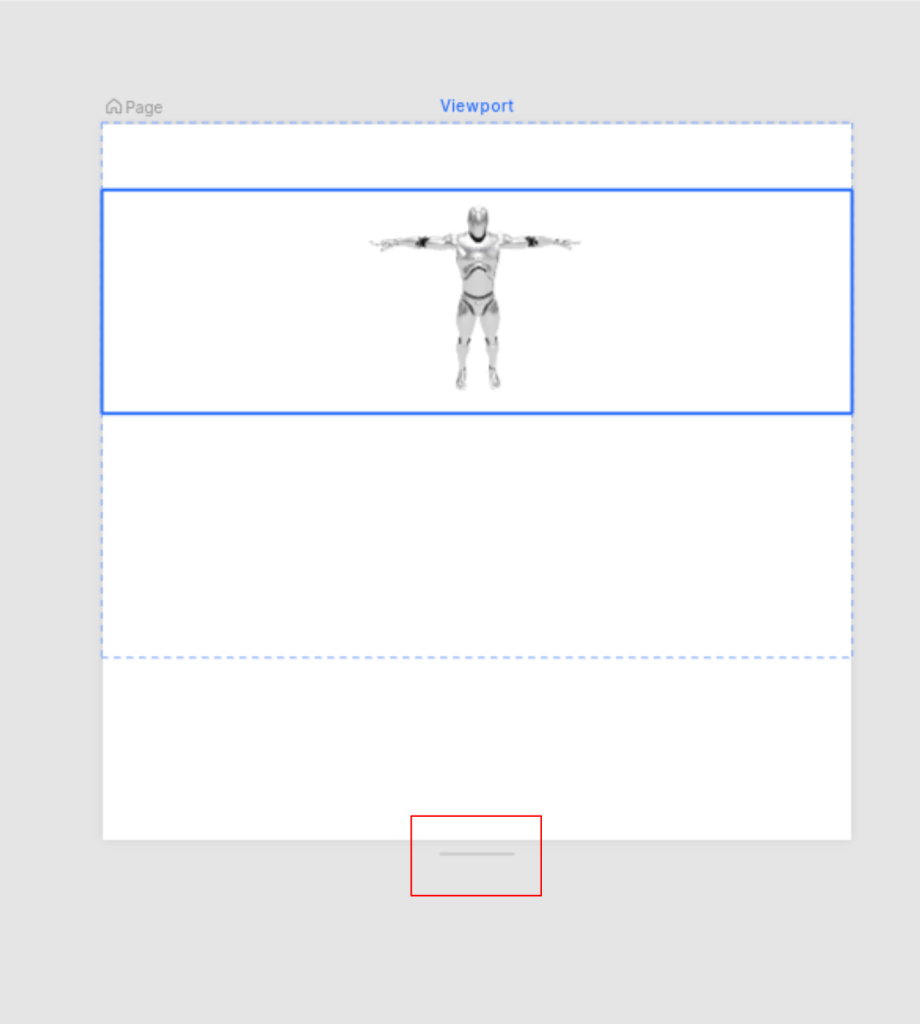
長押ししたら、キャンバス画面上部にある「Viewport」という白い点が出るので、
繋げるように移動させます。
その際に、「Viewport top」という選択肢が出ますので、クリックしましょう。
これでスクロールにオブジェクトが追従するようになります。

次にサイトをスクロール可能な長さにするため、ページを延長します。
キャンバスの下部を下に引っ張ることで、ページの長さが変更できますので、希望の長さにしてください。

次に、3Dオブジェクトを動かしてみます。
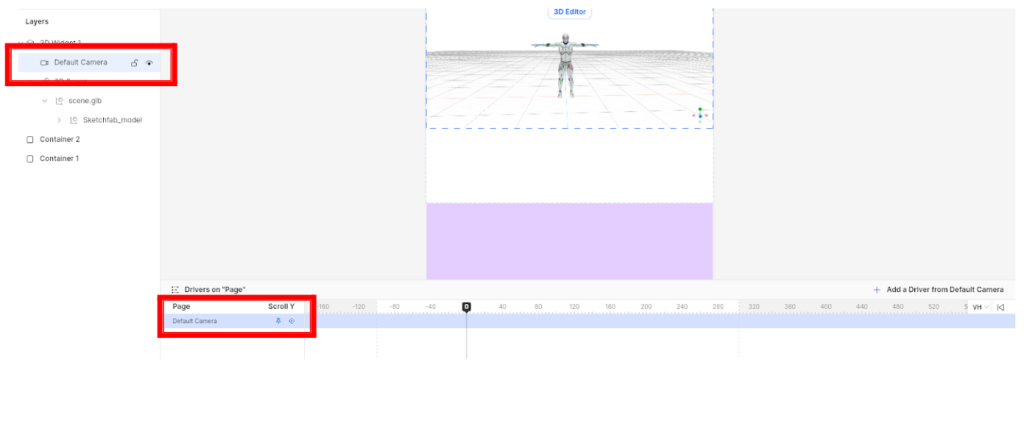
まずは、「3D Widget 1」の配下にある「Default Camera」を選択します。

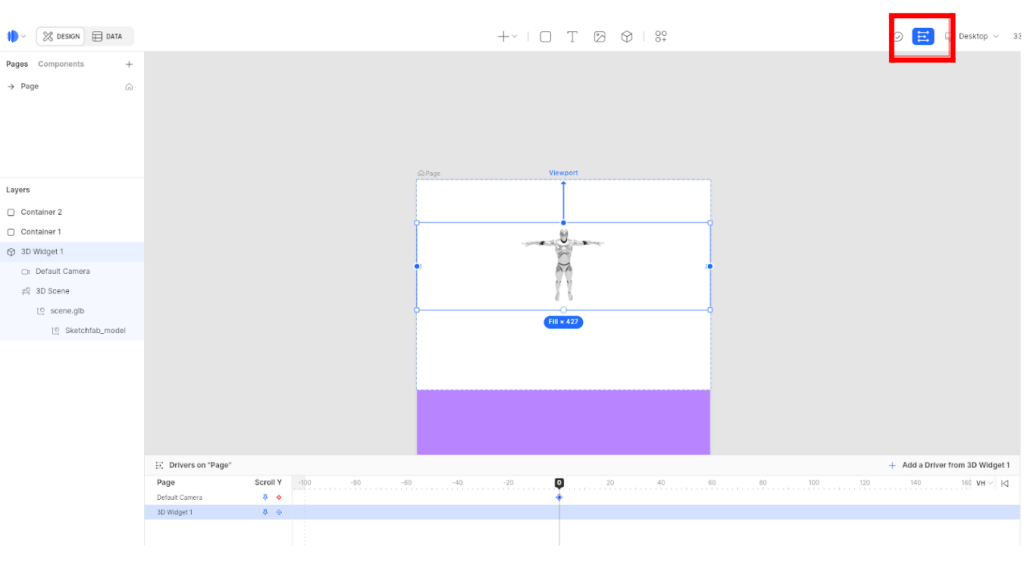
「Default Camera」を選択したら、画面右上の三本線マークをクリックします。
※私はこの時、分かりやすいように色のついたコンテナをいくつか配置しました。

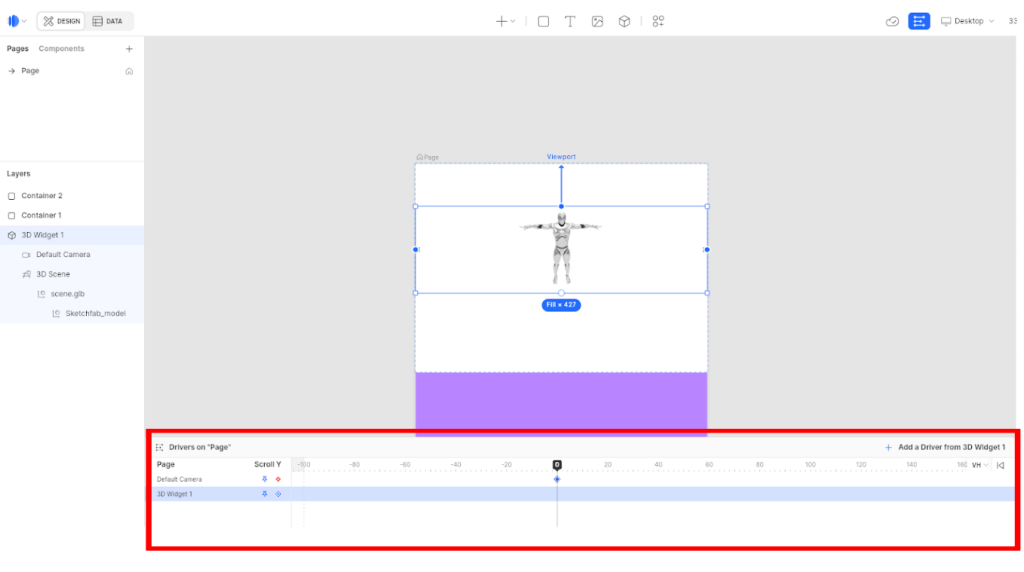
そうすると画面中央下部にアニメーションを設定できるタイムラインパネルが表示されます。

それでは、タイムラインパネルを早速使っていきます。
今回は、3Dオブジェクトを動かすので、スクロールに合わせてカメラの向きを変えてオブジェクトが動いているように表現します。
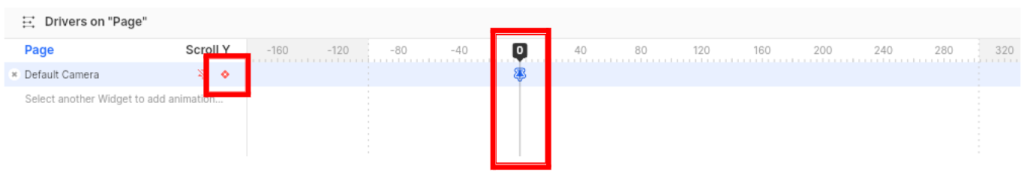
まずは、Default Cameraレイヤーをクリックし、タイムラインパネルでカメラを操作できるようにしましょう。

次に、スクロールバーが0の位置に「Add keyframes」を追加します。
※スクロールバーを左右にスライドさせるとViewportがキャンバス内で上下します。
これはサイト閲覧者に対して実際に表示される範囲のことです。

この時点で、3Dオブジェクトが配置されている箇所を0と定義します。
私は、3Dオブジェクトをキャンバストップに配置したため、トップの位置が0となります。

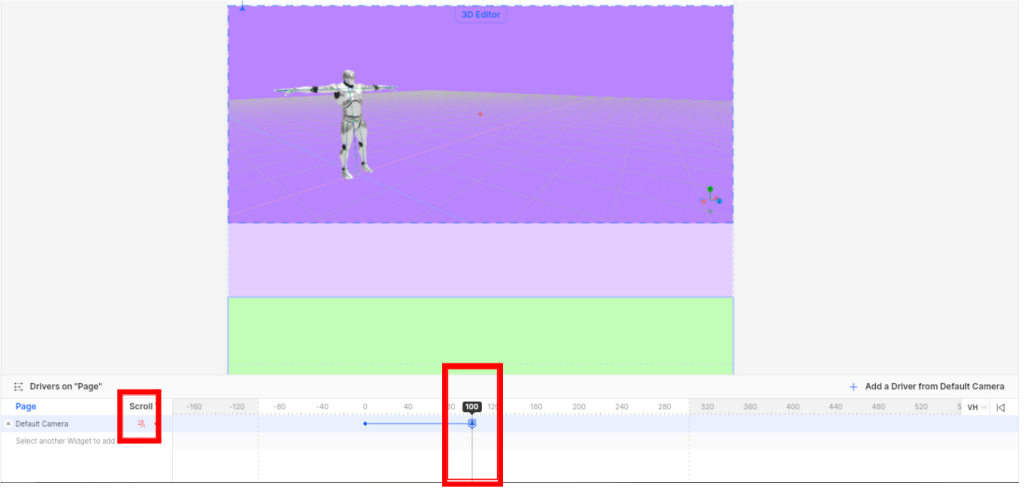
次は、スクロールバーを移動させて新しいキーフレームのチェックポイントを追加していきます。
私は100の位置で追加しました。
キーフレームを追加する際には、「Add keyframes」の横の「Fix relativ to the viewport」(画鋲マーク)を押します。

この時、スクロールバー100の位置で3Dオブジェクトの位置も変更しました。
この変更によってスクロールすることで、3Dオブジェクトも動くようになります。
後は、自分の好きなようにキーを追加したり、3Dオブジェクトの位置を変更させたりして調整するといいでしょう。
背景動画を設定しよう
最後に、サイト内のバックグラウンドにmoveを流す方法を紹介します。
設定方法はとても簡単です。
まずは、バックグラウンドで流す動画を決めましょう。
私はpixabayからダウンロードしました。
https://pixabay.com/ja/videos/%E6%B3%A2-%E9%9D%92-%E3%83%90%E3%83%83%E3%82%AF%E3%82%B0%E3%83%A9%E3%82%A6%E3%83%B3%E3%83%89-5778/
ダウンロードが完了したら、動画ファイルをDoraのキャンバス内にドラッグ&ドロップするだけです。

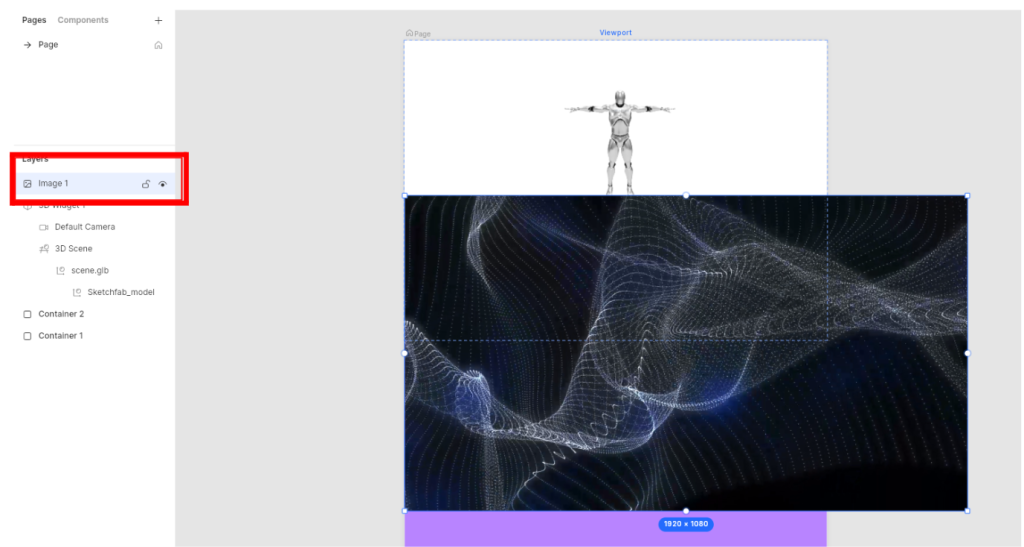
ドラッグ&ドロップすると、imageレイヤーとして動画が再生されます。
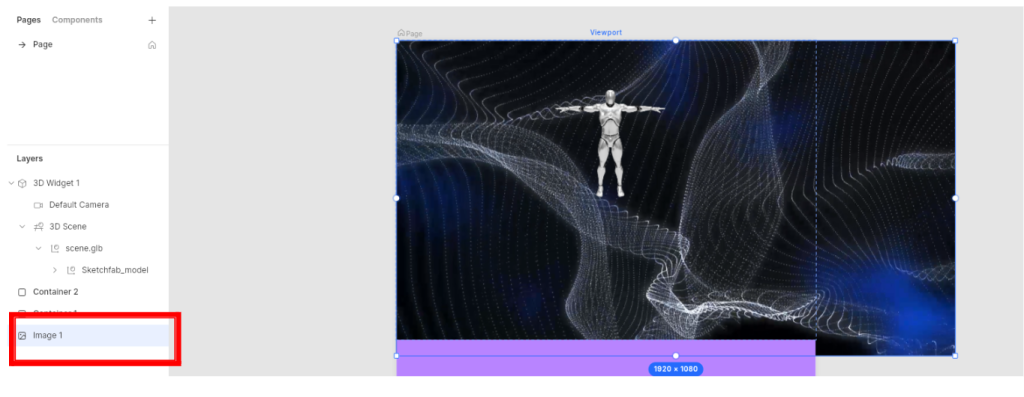
今回は、バックグラウンドとして動画を流したいので、imageレイヤーを最下部に移動させましょう。

私は、追加した動画を常にバックグラウンドとさせたかったので、Viewportに設定しました。
これで、3Dオブジェクトとバックグラウンドがスクロールに追従するように出来ました。
まとめ
これらの設定を踏まえて、私が約15分程度で作成したサイトが下記となります。
https://vqjvj1xq.dora.run/
web制作は、基本的にプログラミングの知識を必要としますが、Doraはプログラミングなしで感覚的にwebを作成できますので、とても画期的だと感じました。
また、3Dオブジェクトをサイト内で簡単に動かせるのはとてもインパクトがあります。
このサービスを使いこなせば、個人用のサイトやWEBサイトのモックなど、プログラマーでなくても作成し、公開することができるので、ぜひ一度使ってみてください。
今回はここまでとします。
最後までご覧いただきありがとうございました。