執筆: “F.G”
はじめに
初めまして。プログラマーのF.Gです。
今回は、「StableDiffusion」の拡張機能である、アニメーションを生成するためのツール「AnimateDiff」を紹介します。
このAnimateDiffは、アニメーションを手軽に生成することができます。
私が実際にAnimateDiffを使ってアニメ動画を生成する過程を、ステップバイステップで共有したいと思います。
AnimateDiffとは
AnimateDiffは、1枚の画像から一貫性のあるアニメーションを生成できるプログラムです。
元絵を保ったままの生成が可能で、短いアニメーションを生成することができます。
プロンプトを入力することで、希望のアニメーションを直感的に生成できます。
なお、今回AnimateDiffを使用する上で、必要なStableDIffusionのバージョンはv1.6.0です。
もしバージョンがv1.6.0未満の人は、アップデートする必要がありますので、下記の方法を参考にしてください。
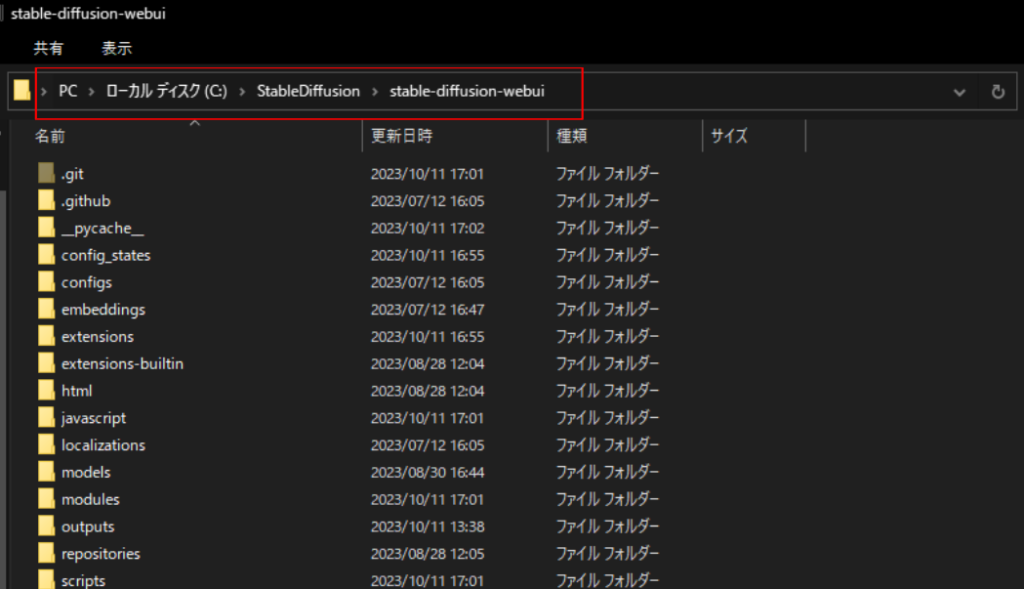
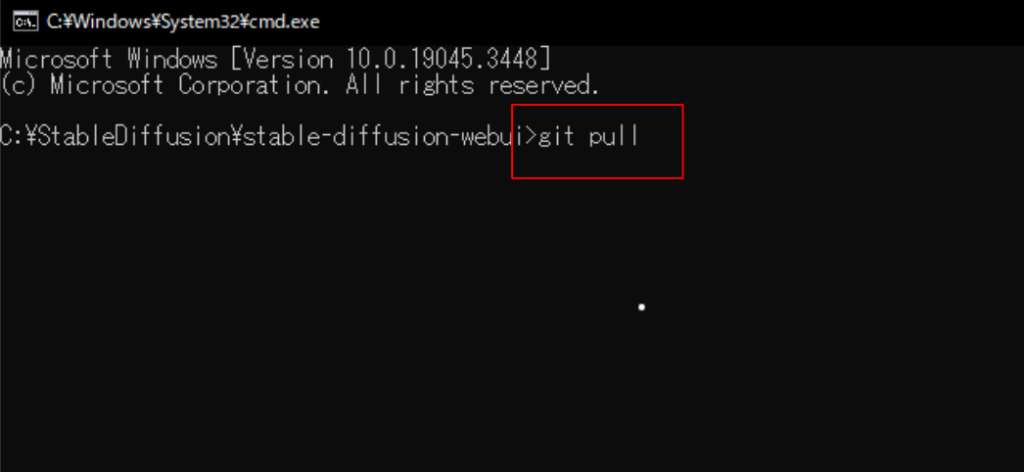
①stable-diffusion-webuiが保存されているディレクトリからコマンドプロンプトを開きます。

上記の赤枠内に「cmd」と入力しエンターを押すと、コマンドプロンプトが開きます。
②コマンドプロンプトに「git pull」と入力し、エンターを押すと、最新のバージョンがインストールされます。

AnimateDiffをインストールしよう
まずはStableDiffusionを起動します。
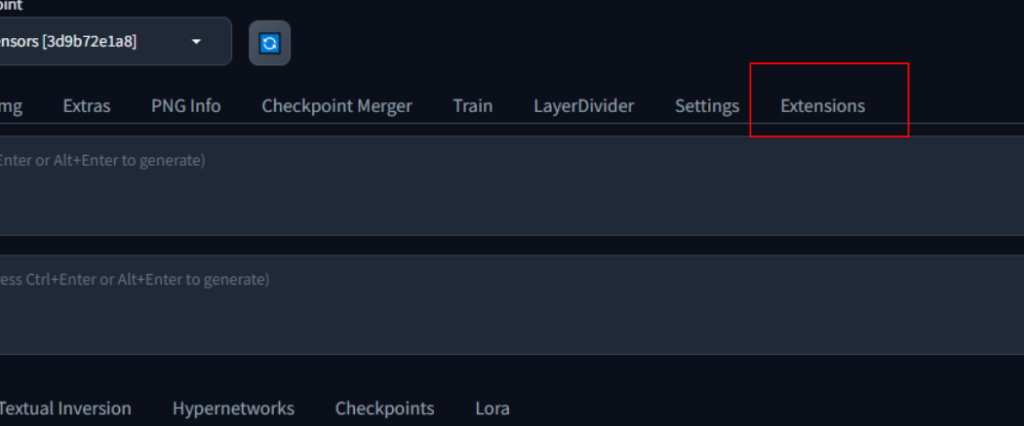
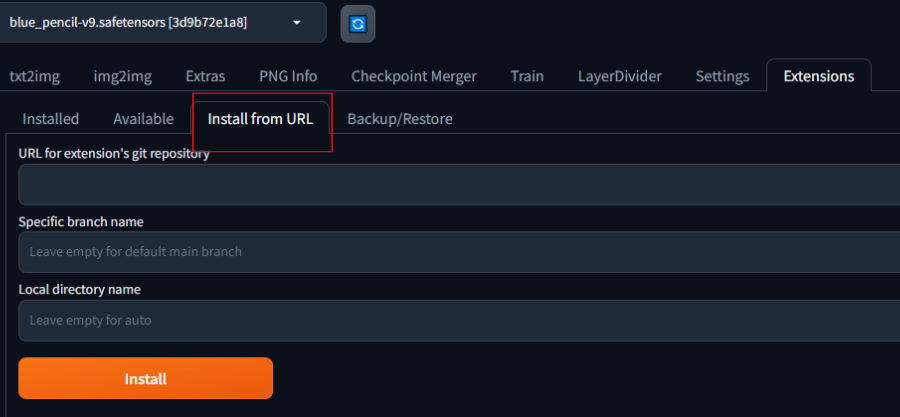
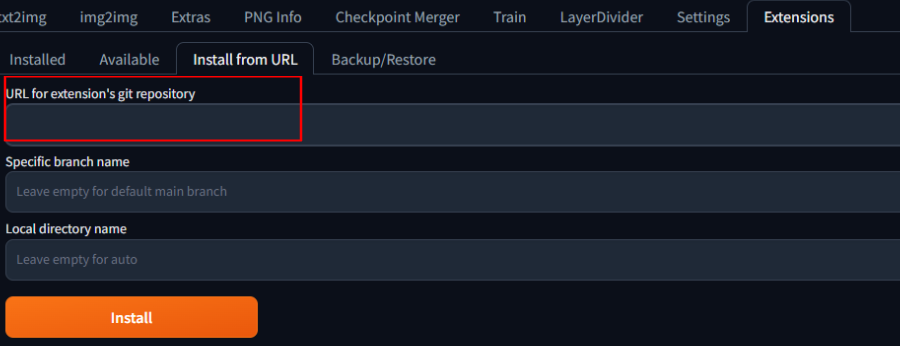
起動が完了したら、画面上部の「Extensions」タブ→「Install from URl」をクリックします。


「Install from URl」のタブが開いたら、「URL for ectension’s git repository」欄にAnimateDiffのリポジトリを追加します。

AnimateDiffのリポジトリは下記のgithubというサイトで公開されています。
https://github.com/continue-revolution/sd-webui-animatediff
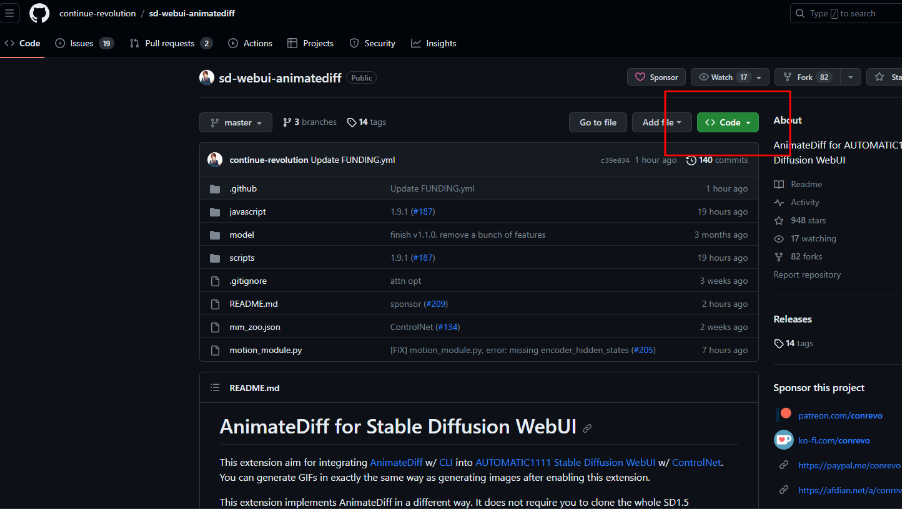
上記URLにアクセスし、「<>Code」という緑色のボタンを押します。

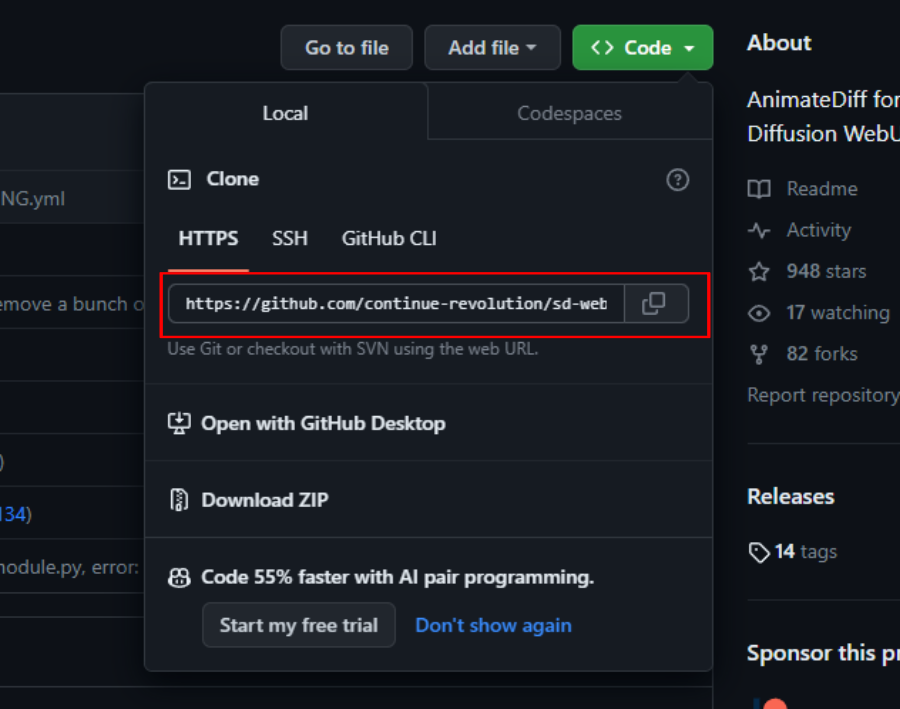
「<>Code」という緑色のボタンを押したら、HTTPSを選択した状態で下にあるURLをコピーします。(このURLがリポジトリです。)

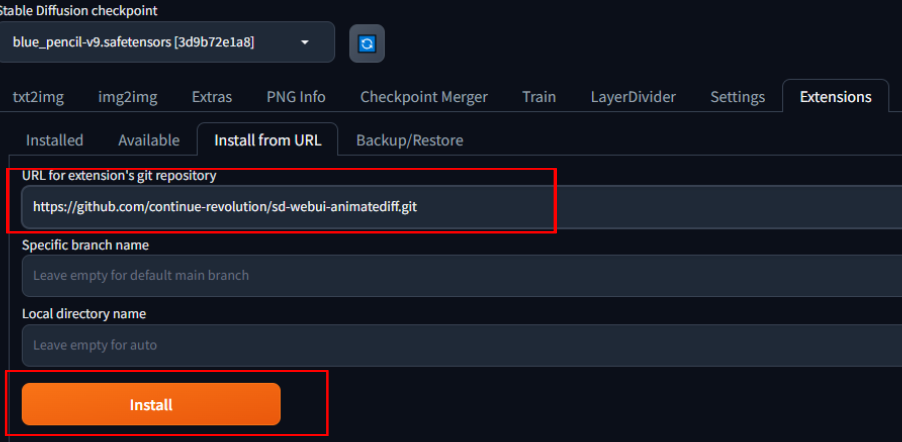
コピーができたら、StableDiffusionに戻り、先ほどの「URL for ectension’s git repository」欄にAnimateDiffのリポジトリをペーストします。

githubでコピーしたリポジトリを貼り付けたら、下の「Install」ボタンを押すことで、インストール完了となります。
AnimateDiff用のモデルをダウンロードしよう
AnimateDiffのインストールが完了したら、次にモデルをダウンロードします。
モデルはGoogle Driveに保存されています。
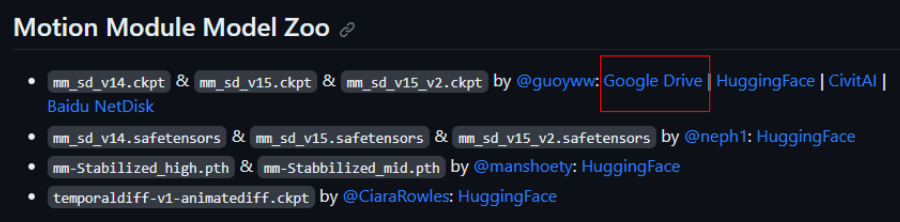
先ほどと同じgithubサイトから「Motion Module Model Zoo」という項目へ移動します。
そこに、Google Driveへのリンクがありますので、クリックしましょう。

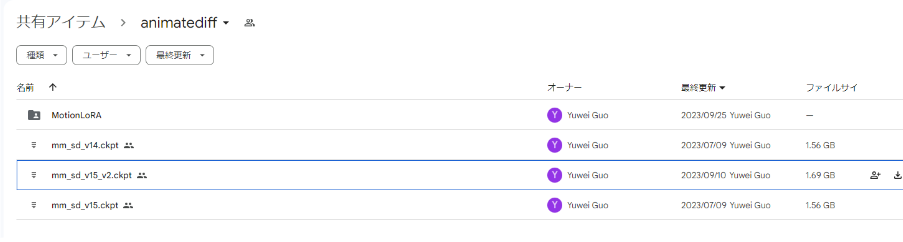
Google Driveへ行くとモデルがありますので、どれか1つダウンロードします。
※今回は最新版の「mm_sd_v15_v2.ckpt」をダウンロードします。

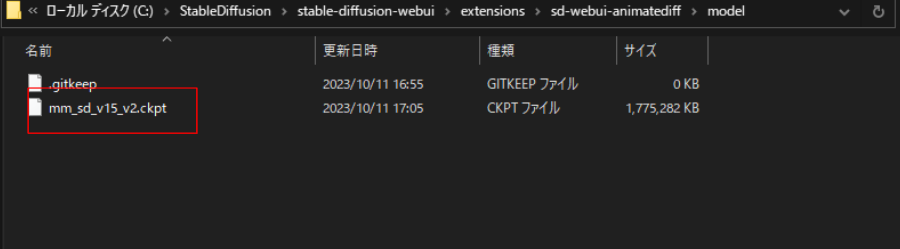
ダウンロードが完了したら、エクスプローラーから「stable-diffusion-webui」が保存されているファイルを開きます。
そこから「extensions」→「sd-webui-animatediff」→「model」とフォルダを順番に開いていきます。
「model」ファイルが開けたら、先ほどGoogle Driveからダウンロードしたモデルを、
「model」ファイル内にドラッグ&ドロップします。

フォルダに追加出来たら、一度StableDiffusionを再起動しましょう。
正常に追加されるはずです。
これでAnimateDiffの準備完了です!
次は実際にAnimateDiffを使ってみましょう。
AnimateDiffの使用方法
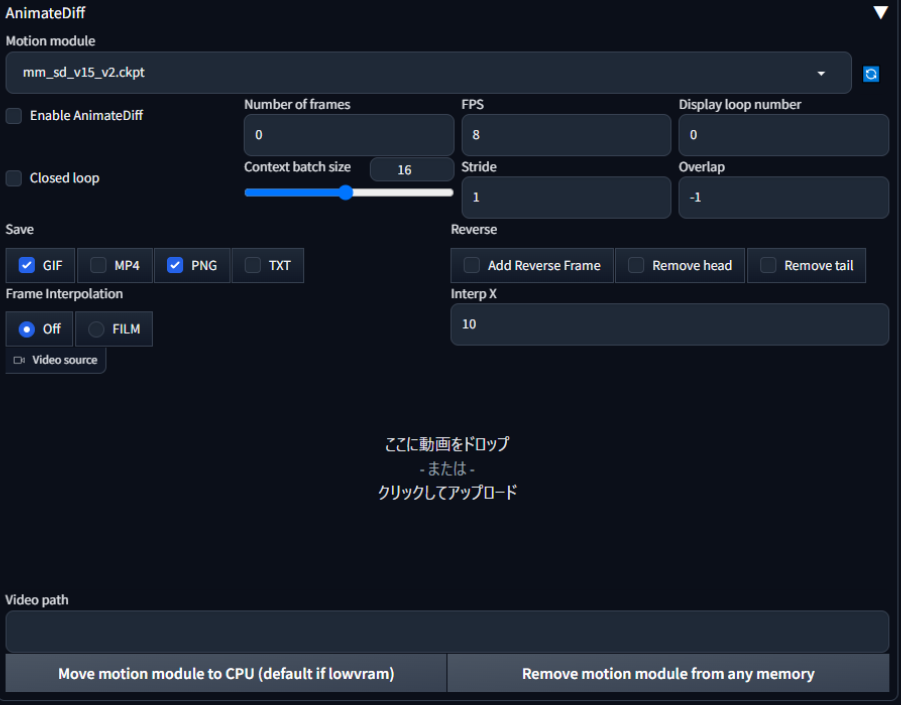
実際にStableDiffusionからAnimateDiffを開くとこんな感じになっています。

ここからは、各設定値について主要な部分を説明します。
①「Enable AnimateDiff」
こちらにチェックを入れることで、AnimateDiffが使用可能になります。
②「Number of frames」
フレーム数です。
フレーム数を大きくし過ぎると動画が崩壊することもあるので、適宜調整が必要です。
おすすめは16程度ですが、GPUに余裕がある場合は大きくしてもOKかと。
③「FPS」(Frames per second)
1 秒間に表示されるフレーム (画像) の数です。
1 秒あたり 8 フレームで 16 フレームが生成される場合、GIF の持続時間は 2 秒になります。
④「Display loop number」
動画のループ数です。
デフォルトの0では、無限にループされます。
⑤「Revese」
動画が最後まで再生されたら、最初まで巻き戻るようになります。
有効にしたい場合は、チェックボックスを全て有効に変更しましょう。
実際に使ってみよう
今回は、「猫耳の生えた美少女」を生成してみようと思います。
使用プロンプトは下記です。
※civitaiに載せてあるプロンプトを参照しました。
プロンプト:
ネガティブプロンプト:
※今回モデルは「blue_pencil-v9.safetensors[3d9b72e1a8]」を使用しています。
モデルについて不明な方は以前のブログを参考にしてください。
https://orendatestdomain.uh-oh.jp/blog/stablediffusion%e3%81%a7%e7%90%86%e6%83%b3%e3%81%ae%e7%be%8e%e5%b0%91%e5%a5%b3%e3%82%92%e4%bd%9c%e3%82%8b/
StableDiffusionのパラメータは下記のように変更しました。
・Sampling method:DPM++ 2M
・Sampling steps:100
・Hires.fix:有効
・UPscaler:R-ESRGAN 4x+Anime6B
AnimateDiffのパラメータは下記のように変更しました。
・Numbera of frames:64
・overlap:2
・Revese:全て有効
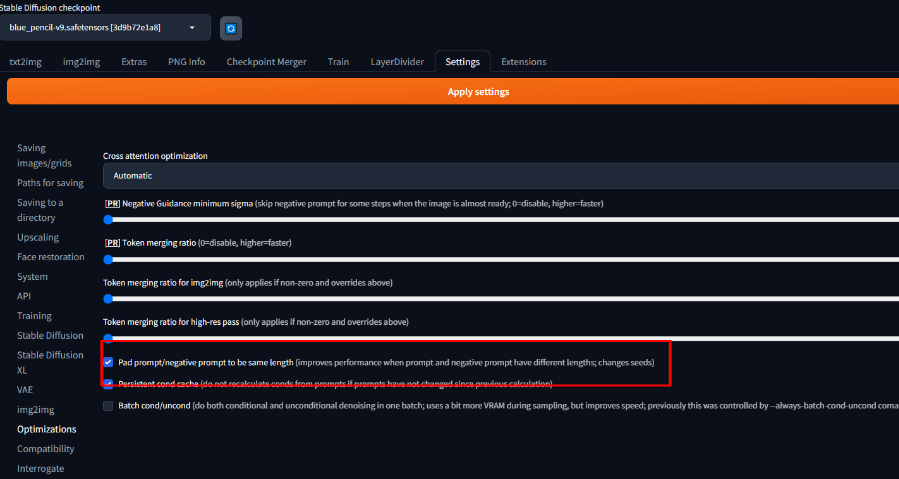
また、「Settings」→「Optmizations」→「Pad prompt/negative prompt to be same length(improves performance when prompt and negative prompt have different lengths; changes seeds)」を有効に変更しました。
この変更により、一貫した動画が生成出来るようになります。(下記画像参照)

そして、、、完成した動画が下記となります!!
この動画を生成するのに数回程度ジェネレートを繰り返しました。
各パラメータの数値によっては、画質が落ちたりしますので、プロンプトに合わせて都度調整が必要です。
また全く同じパラメータでも、異なるプロンプトを入力すると、低クオリティの動画も生成されたりします。そのため、「プロンプト」や「モデル」を見直すことが大事かと思います。
まとめ
AnimateDiffを使えば誰でも簡単にアニメ動画の生成が出来るようになります。
しかし、現状では2,3秒の動画が限界であり、クオリティを上げるにはある程度PCのスペックが必要となります。
ですが、この技術だけでも素晴らしく、AI動画は今後も可能性を秘めていると感じました。
今回はここまでとさせていただきます。
最後までご覧いただきありがとうございました!