執筆: HH
お久しぶりです。HHです。
以前は特殊な話をしてしまいましたが、今回はPhotoshopを使った簡単な雲の描き方を紹介したいと思います。
どんなバージョンでもPhotoshopさえあれば誰でもできるので、好きな形の雲を描いて遊んでみてください。
はじめに
レガシーブラシのプリセットをご用意ください。
CC以前のバージョンだと初期設定のブラシで出てきます。
CC以降はブラシプリセットの右上にある、歯車か、この画像にある4辺が重なってるマークを押せば出てきます。
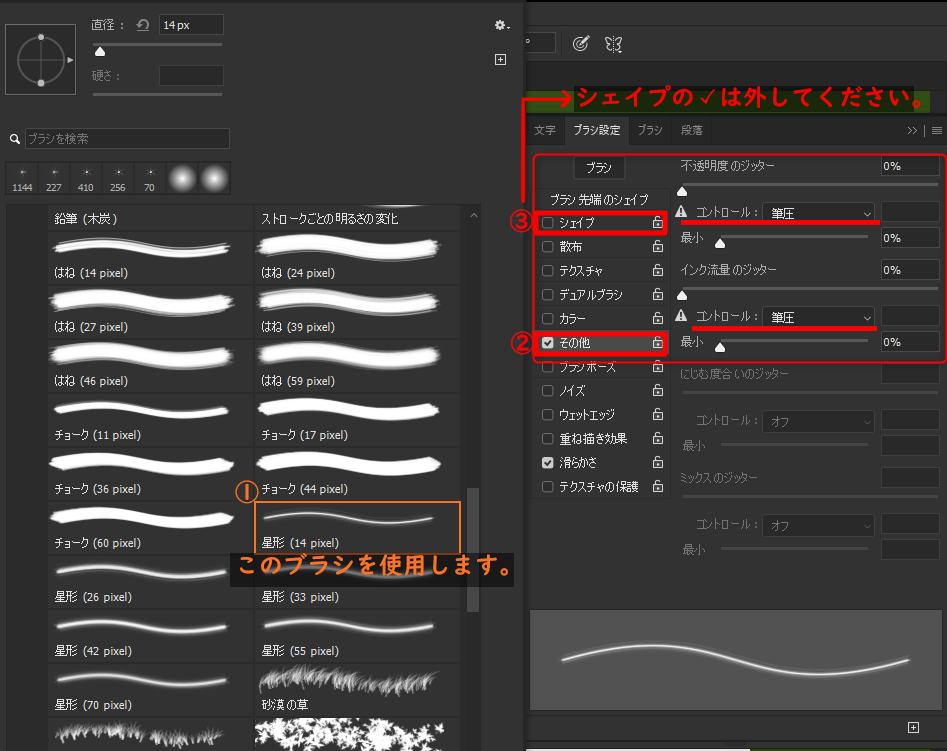
今回はレガシーツールプリセットの中にある、星形(14 pixel)を今回利用していきます。(①参考)
あらかじめ、画像のようにその他にチェックを入れて「不透明度のジッター」、「インク流量のジッター」のコントロールを筆圧になっていることを確認してください。(②参考)
このその他の筆圧で変化する不透明度を利用して描くので、シェイプの筆圧にチェックを入れない方がいいかもしれないです。(③参考)

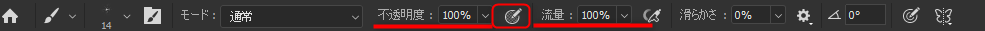
消すときにきれいに消えづらくなるので、ブラシの不透明度、流量は100%にしてください。

上記のその他にチェックを入れるを押さなくても上の画像で四角で赤く囲ったアイコンがあれば、押しておくだけでも構わないです。
描画までの準備
ブラシの準備ができたら早速「空」を準備しましょう。
好きなお空で構いませんが、今回は凡庸の為、青空を用意します。
普通の空のレイヤーから作成できますが、今回はベタ塗レイヤーを使用します。
ベタ塗レイヤーとは、単色の色しか使えないレイヤーで、そこにレイヤーマスクのアルファチャンネルという白黒の濃淡を利用することで描画していくレイヤーです。
ショートカットキーのXを押して、白で描いて黒で消すというワンタッチで簡単な描画が行なうことができます!
ちなみに、ベタ塗レイヤーの作成方法はこちらをご参考ください。
今回はこのようにベタ塗レイヤーから贅沢にお空を作成しましたが、レイヤー数を節約したい場合は、グラデーションレイヤーで作成しても似たような結果になります。
描いてみよう
これで下準備は終わりました。早速描いていきましょう!!!
雲を描いていくために、真っ白なベタ塗レイヤーを作成し、レイヤーマスクを黒くしておきます。

白黒で描画していく前に描画色と背景色が白黒でない場合はショートカットのdを押していただくか、描画色、背景色の部分にある左上のアイコンを押してください。
大きさを変えたり筆圧を弱くしたり、強くしたりしながら、描いたり、削ったりを繰り返していきます。
ブラシの大きさを変える際には従来は]キー(大きく)と[キー(小さく)を使用しますが、
alt+右クリックでスライドするだけでも簡単にサイズ変更が行なえます。
(過去のブログでも掲載されておりますので詳細はこちらをご覧ください。)
今回のブラシを利用して雲を描く際に気をつけているコツは、元のブラシのテクスチャの形が目立たないように削って雲っぽい形を作る事です。
(たまに無駄な動きがありますがGif動画を参考にしてみてください。)

あらかた雲の形になってきたら影を作成します。
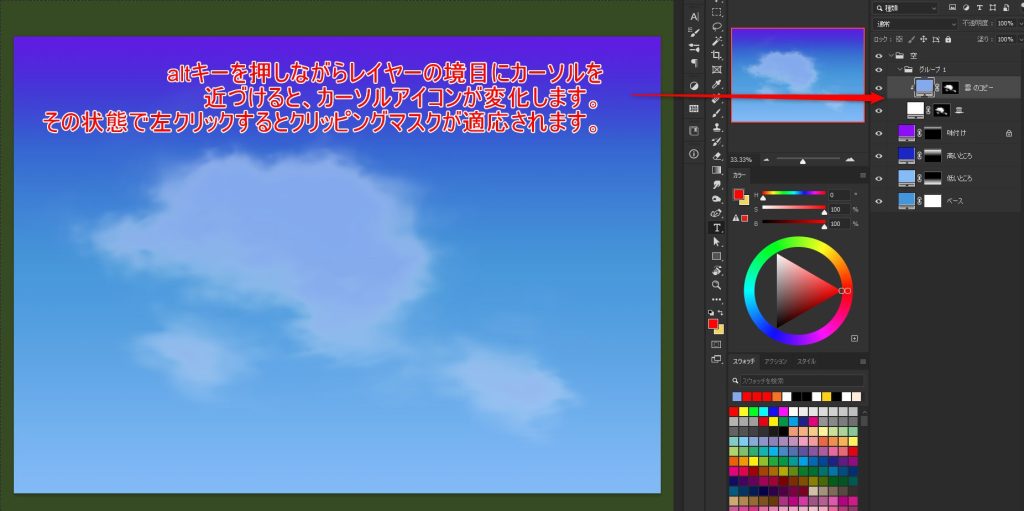
雲を描画したレイヤーを複製し、影っぽい色にした後、クリッピングマスクにします。
レイヤーの複製は「altキーを押しながら複製したいレイヤーを上か下にドラックアンドドロップ」するのが一番簡単です。
クリッピングマスクの方法は画像を参考にしてください。
影色のレイヤーマスク内で先ほどと同じように筆圧とブラシのサイズを駆使しながらブラシで削っていけば完成です。
まとめ
他のブログ記事にも掲載されているのもありますが、おさらいに今回使用したショートカットをまとめてみました。
今回の雲を描画する以外にも沢山使うと思われますのでご参考いただけますと幸いです。
X…描画色、背景色の変更
D…描画色、背景色のリセット(白黒になります。)
[…ブラシを小さく
]…ブラシを大きく
altキー+右クリックしながらスライド…ブラシの大きさ変更
(macの場合はcontrol+optionでスライド)
altキー押しながらレイヤーをスライド…レイヤーを複製
レイヤーとレイヤーの境目をaltキーを押しながら左クリック…クリッピングマスクの作成
このブラシ単体だけでも雲のような形の再現は出来ますが、色を変更したり、ボケの強いエアブラシのようなブラシや、指先ツールなどでぼかすと様々な雲を表現することが可能です。
今回の記事は以上となります。
最後までお読みいただき、ありがとうございました。
関連リンク
[Adobe Photoshop]テクスチャ制作するときのおすすめ機能4選
【Photoshop】アクションのススメ
