執筆: E.F
はじめに
お久しぶりです。
前回の記事ではPhotoshopのスマートオブジェクトの活用方法について、ブログを執筆させていただきました。
上記の記事で、少しでも皆様の技術向上に貢献できていたら幸いです。
今回の記事でもPhotoshopの機能である「マスク機能」(以降マスクと省略)について解説していこうと思います。
Photoshopを始めてユーザーインターフェース(以降UIと省略)や基本的な使い方はわかってきたものの、「マスク機能はどう使えばよいのだろう?」「マスクの種類が複数あるけど、どう使い分けすればよいいの?」と疑問に持たれる方もいらっしゃると思います。
そういった方にもわかりやすく解説したいと思います。
ぜひ最後までお読みいただいて、ご自身の創作活動にお役立てください。
使用バージョン:Photoshop2021/2022/2023
マスク機能について
そもそも「マスク」とは?
まずは「マスクとはそもそも何なのか?」という疑問に答えます。
「マスク」とは「画像の一部を非表示にする機能」のことを指します。
画像のデータはそのまま、必要のある部分のみを表示して、不要な部分を非表示にできます。
画像のデータそのものは未加工の状態で残すことができるので、後の工程でも修正がしやすく、レイヤーを部分的に削除するよりもリスクが低くなります。
Photoshopのマスクには3つの種類があります。
まずは、基本的なマスクである「レイヤーマスク」について使い方を説明します。
基本的なマスクの使い方

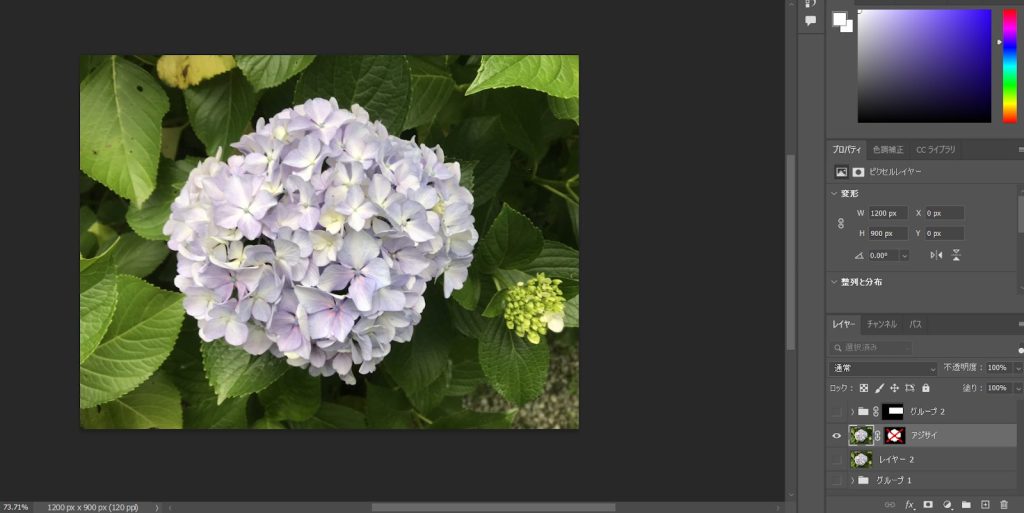
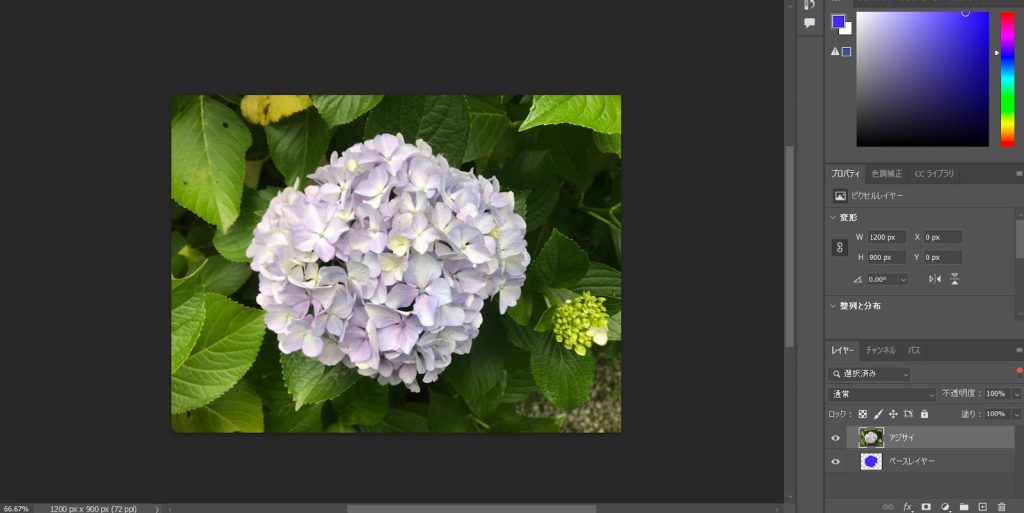
例として、上の画像の「アジサイのみを切り出して素材にしたい」とします。
基本的な手順としては以下の通りです。
手順:
1.編集したい画像をPhosohopで読み込み、「レイヤーパネル」で読み込んだ画像が映っているレイヤーを選択する
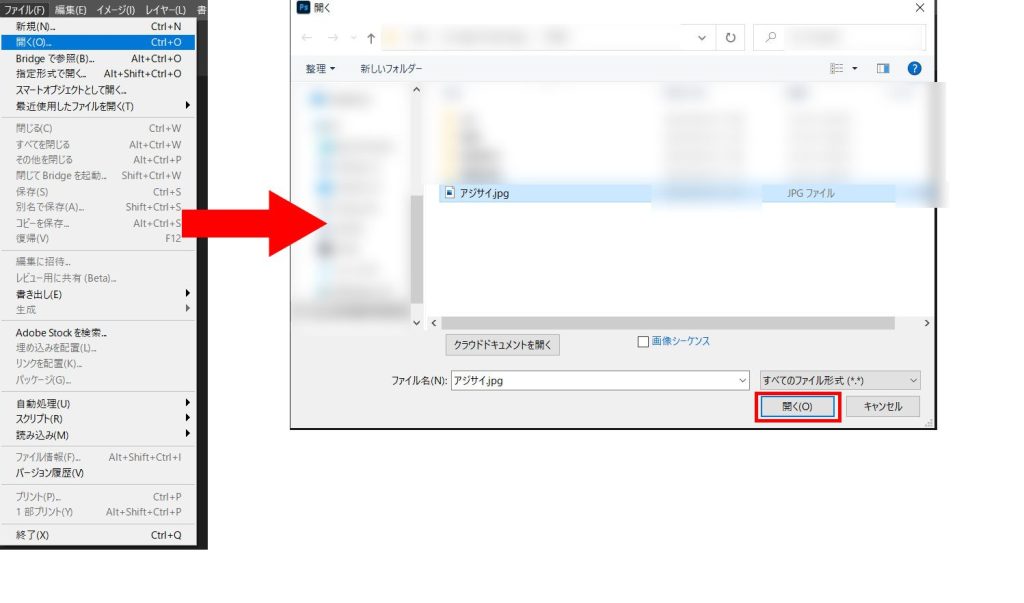
画像の読み込みはメニューバーの「ファイル」>「開く」をクリック>エクスプローラー上で編集したい画像を選択すれば読み込まれます。
ファイルを開く:[Cntrl/Command]+[O]

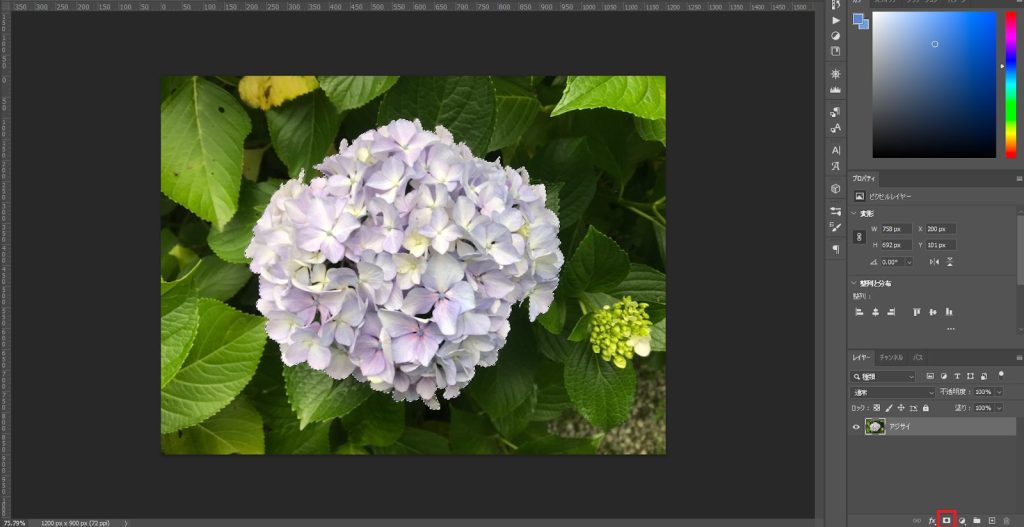
2.「選択ツール」を使ってアジサイの部分を選択する
今回は複雑なモチーフのため、「マグネット選択ツール」を使用して切り抜きます。
被写体と背景がはっきりと分かれている場合、その境目に沿ってマスクを作成できる選択ツールです。
「マグネット選択ツール」に持ち替えた状態で、アジサイの端をクリック>ぐるっと囲むようにポインタを移動すると、きれいに選択範囲が作られます。
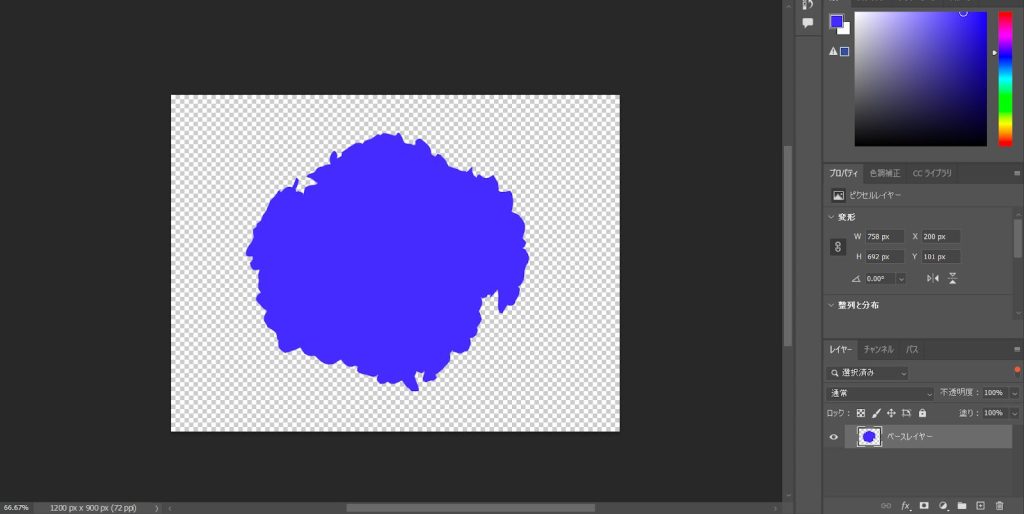
3.「レイヤーマスクを追加」をクリックすると、アジサイのみ表示されたレイヤーが作られる
選択範囲を維持した状態で「レイヤーマスクを追加」をクリックすると、選択されている範囲が表示されている状態でレイヤーマスクが追加されます。

灰色のチェック柄はレイヤーの非表示にされた部分を表しています。
レイヤーマスクの削除と表示/非表示
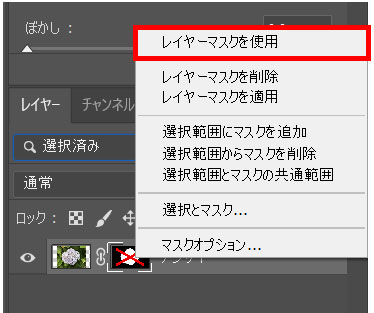
レイヤーマスクを削除したい場合はサムネイル部分を右クリック>出てきたオプションの中から「レイヤーマスクを削除」を選択します。

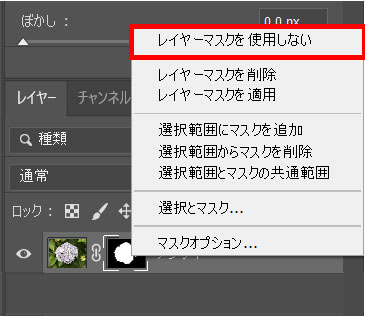
同オプション内でマスクの有効化/非有効化を切り替えることもできます。


レイヤーマスクが使用されていないと、赤い「×」が表示されます。

マスクの種類と使い分け
基本的なマスクの使い方が理解できたところで、マスクの種類についてご紹介します。
マスクの種類は全部で3種類です。
1.レイヤーマスク
「基本的なマスクの使い方」で使用したマスクです。
レイヤー自体にビットマップ画像(点で描写された画像)のマスクを適用させて使います。
手順:
1.表示したい範囲を選択
点線で囲まれている部分が選択されている範囲です。

2.レイヤーパネル下にある「レイヤーマスクを追加」をクリックして作成

レイヤーの右横に白黒で表示されているのがマスクの表示範囲を示したサムネイルで、白が表示部分、黒が非表示部分です。

このサムネイルをクリックして選択>ブラシツールに持ち替えて無彩色を塗ると、レイヤーマスクの不透明度を変更することができます。
※黒に近いほど透明度、白に近いほど不透明度が高くなります。
2.クリッピングマスク
下のレイヤーの不透明度の範囲を参照して、マスクする範囲を決めることができます。
そのため、表示範囲のもとになるレイヤーとマスクをかけたいレイヤーの2枚以上のレイヤーが必要になります。
キャラクターに影を追加したい時など、下のレイヤーからはみ出さずに描画したい場合に便利です。
手順:
1.まずはベースとなるレイヤーを用意

2.そのベースレイヤーの上にマスクしたいレイヤーを配置

3.新規レイヤーを選択した状態で右クリック>「下のレイヤーにクリッピング」をクリック
(もしくは[Alt/Option]キーを押した状態で、ポインタを新規レイヤーとベースレイヤーの境目に移動してクリック)
4.マスクしたいレイヤーがベースレイヤーにクリッピングされた状態になる
マスクしたいレイヤー上でどれだけはみだして描画してもベースレイヤーの描画範囲のみ描画される
解除したい場合はクリッピングされているレイヤー間にポインタを移動して[Alt/Option]キーを押す
3.ベクトルマスク
パス機能でマスクの範囲を決めることができます。
パス機能とはアンカーポイントと呼ばれる点と、その間の線を結んで図形を作成する描画方法です。アンカーポイント間に作成される線と点をそれぞれ「方向線」と「方向点」と呼びます。

アンカーポイントつなぐ線の方向や長さ、アンカーポイントの数などを変更することができるので、後からマスクの範囲を修正することができます。
手順:
1.新しくレイヤーを作成
新規レイヤーの作成:[Shift]+[Cntrl/Command]+[N]

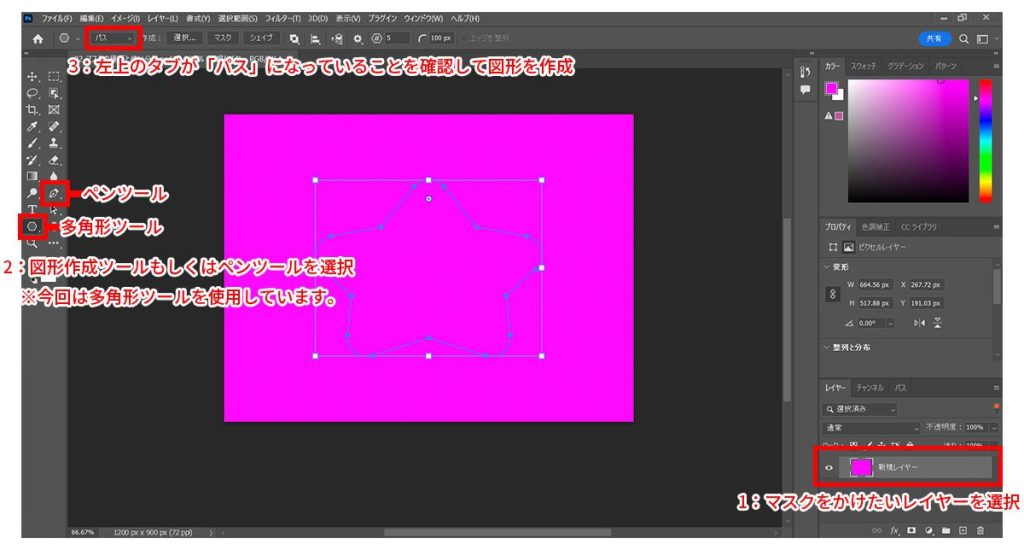
2.「長方形ツール」「多角形ツール」等の図形作成ツール、もしくは「ペンツール」を選択して、任意の造形を作る

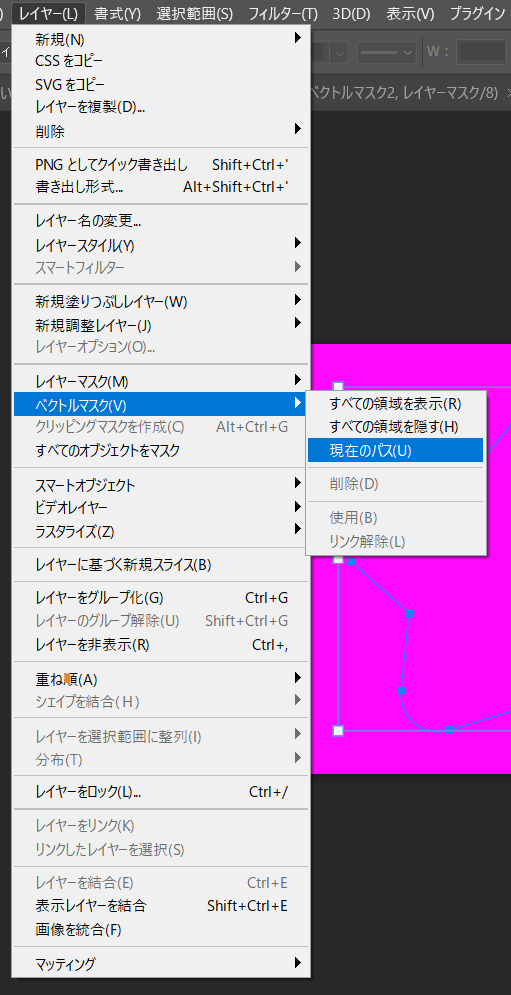
3.メニューバーの「レイヤー」から「ベクトルマスク」>「現在のパス」をクリック
レイヤーサムネイルの横にベクトルマスクの表示範囲サムネイルが作成される


4.ベクトルマスクを変形したいときはベクトルマスクのサムネイルを選択してから、「パス選択ツール」を使用して変形させます。
同じベクトルマスクを他レイヤーにも適用させるには
レイヤーマスクと同じように、ベクトルマスクのサムネイルをクリック>コピー&ペーストを行えば他のレイヤーにも同じマスクを適用できます。
コピー:[Cntrl/Command]+[C]
同じ位置にペースト:[Cntrl/Command]+[Shift]+[V]
もしくはベクトルマスクのサムネイルを選択>[Cntrl/Commmand]キーを押しながら、マスクを複製したいレイヤーまでポインタをドラッグ&ドロップすれば、同じベクトルマスクを適用できます。
マスクの応用テクニック
マスクについて、「これを知っておくともっと便利!」という応用方法をいくつか紹介します。
・マスクの選択範囲を読みこんでコピー&ペーストする
1.[Cntrl/Command]を押しながらレイヤーマスクのサムネイルをクリックすると、選択範囲を読み込める
レイヤーマスクのサムネイルを[Cntrl/Command]を押しながらクリックすると、描画範囲を読み込むことができます。
2.マスクを複製したいレイヤーを選択した状態で「レイヤーマスクを追加」をクリックする
・マスクの非表示/表示の範囲を反転
1.レイヤーマスクが適用されているレイヤーを選択して右クリック>「選択とマスク」をクリック
2.不透明度を100%にして「反転」をクリック
このワークスペースでは「マスクの境界を滑らかにする」「ぼかしをかける」等の効果を適用することができます。
・RGBチャンネルで被写体を選択してマスクを作成
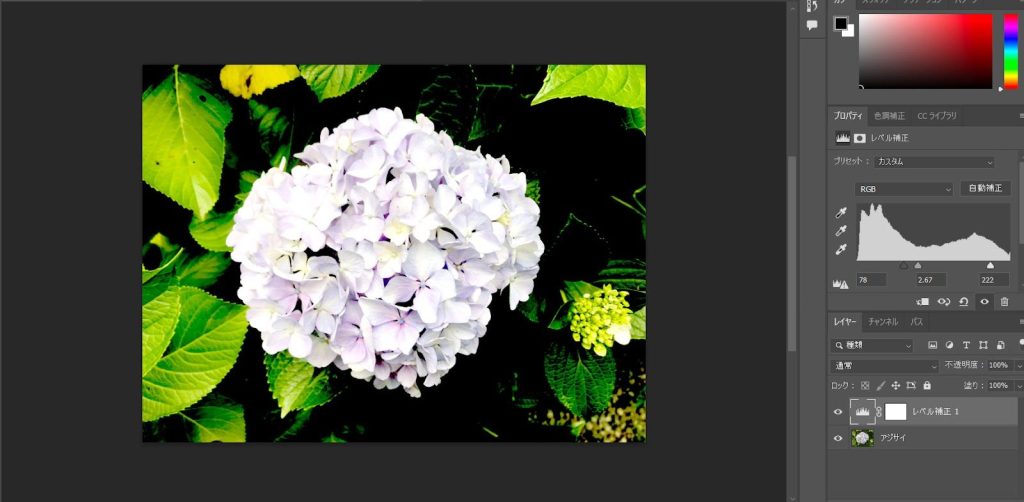
1.「塗りつぶしもしくは調整レイヤー」をクリックしてマスクを掛けたいレイヤーの上に「レベル補正」を追加

2.プロパティパネルでレベル補正の数値を調整して、被写体と背景のコントラストを高める

右端の▲は明るさの上限、右端の▲は暗さの下限を変更できます。
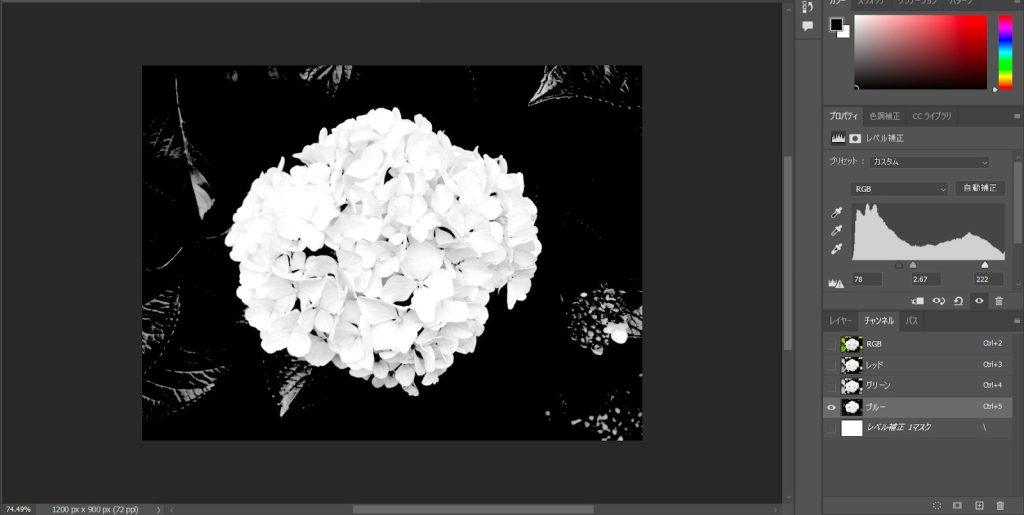
3.チャンネルパネルを開いて、レッド/グリーン/ブルーのいずれかのうち、一番被写体を綺麗に選択できているレイヤーを表示

※今回はブルーを選択しました。
4.サムネイルを[Cntlr/Command]を押しながらクリックして選択範囲を読み込んだ後、レイヤーパネルに戻って「レイヤーマスクを追加」をクリック
5.「選択とマスク」のワークスペースに移動して、クイック選択機能を使って選択範囲を削除/追加する
上記の方法では複雑な形状の被写体であっても、綺麗に切り抜くことができます。
ただし、被写体と背景のコントラストがはっきりした画像でないと、綺麗に選択範囲を作ることができない可能性があるので注意しましょう。
ベクトルマスク・レイヤーマスク・クリッピングマスクは3種類ともに併用することが可能です。
まとめ
今までの説明を簡潔にまとめると以下の通りです。
・「マスク」とは画像の一部を非表示にする機能
元のレイヤー情報を損なわずに非表示/表示部分を調整できる
・マスク機能にはレイヤーマスク/クリッピングマスク/ベクトルマスクの3種類がある
・それぞれのマスクに特徴があるので使い分けするとより便利
複数種類のマスクを併用することも可能
マスクをうまく使いこなせれば写真の加工技術が上がり、より表現の幅を広げることができます。
この記事を参考にマスクについて学んで、スキルアップにつなげましょう。
参考文献
Adobe公式ホームページ
選択とマスクワークスペース
https://helpx.adobe.com/jp/photoshop/using/select-mask.html
最新版Photoshopの「選択とマスク」で画像を切り抜く方法
https://helpx.adobe.com/jp/photoshop/how-to/crop-using-select-mask-tips.html
