執筆: C.O
はじめに
はじめまして。
株式会社ORENDAで、ゲームのエフェクト制作を行っているC.Oと申します。
エフェクトは、ゲームの表現にとって重要な部分です。エフェクトはゲーム画面での登場時間が僅か数秒にも満たないですが、ゲーム画面のクオリティを高め、ユーザーの目を引き付けることができます。氷のエフェクトは、ゲームの中でもよく見かけるものなので、今回はエフェクト用の氷マテリアルを作ってみました。
準備
環境
UE4.24.3を使用していきます。
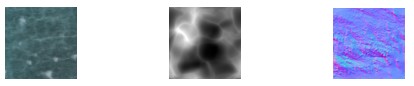
テクスチャを用意する
氷テクスチャ1枚 オーラテクスチャ2枚 ノーマルテクスチャ1枚

自分の好きな氷テクスチャを選んでダウンロードしてください。
オーラテクスチャ、ノーマルテクスチャの作成方法は、
検索すれば色々出てくると思いますので、好きな方法で作成してみてください。
氷マテリアルを作ってみる(前編)
画像のような表現を目指します。
プロジェクトを開きます
プロジェクトテンプレート画面に移った後、Blankを選択してプロジェクトを立ち上げます。
使用するテクスチャ類をコンテンツフォルダにドラッグ&ドロップしてコピーしておきます。
コンテンツブラウザの空白のところで右クリック、Materialを選択して、マテリアルを作成する。
マテリアルの設定
先ほど作成したマテリアルをダブルクリックで開き、マテリアルのBlend ModeをTranslucentへ変更します。
コネクタ、ライブプレビュー、ライブノード、ライブアップデートを選択しておきます。
マテリアルの編集(前編)
上記の様にノードとテクスチャを組み合わせます。
前編では、①と②を詳しく説明していきたいと思います。
氷テクスチャとオーラテクスチャ
まずは、基礎となる氷テクスチャとオーラテクスチャの作業からしていきます。
ここで使用するノードは、Panner,Texture Sample,Multiply,BumpOffset,になります。
まずはテクスチャのノードを呼び出します。
Tを押しながら左クリックを押すことで作成し、ここでは3個使用するので作っておきましょう。
Texture Sampleを選択すると画像のマテリアルエクスプレッションテクスチャベースが出ますので、先ほどコンテンツフォルダにコピーしたテクスチャを選択します。
画像の様に選択されていれば問題ないです。
次にPannerを使って、オーラテクスチャに移動する速度を設定します。
※Pを押しながら左クリック(ショートカットキー)
画像の様に、先にCoordinateとUVsを接続しておきます。
Pannerを選択すると、詳細が出てくると思いますので速度を確認しながら、好みの速さに設定してみてください。
この作業をオーラテクスチャ2枚とも行います。
次に、作成した2枚の速度のついたオーラテクスチャをまとめるために、Multiplyを使用します。Multiplyは、掛け算のノードになります。
※Mを押しながら左クリック(ショートカットキー)
画像の通りリンクを設定することで、合成したオーラを作れます。
BumpOffsetノードを呼び出します。
BumpOffsetは、氷表面が溶けているような効果を作ることができます。
BumpOffsetを選択して、こちらも数値を設定します。
上記の様にリンクを再度設定します。
Texture Sampleはエミッシブカラーとリンクを接続します。
ビューポートで見ると分かりますが、溶けているような表現を作ることが出来ました。
Fresnel
ここからはFresnelの作業を行っていきます。
ここで使用するノードは、Fresnel,Constant,Multiply,Material Parameter,になります。
Fresnelノードを呼び出します。
Frenelノードを使用すると、氷の外周を白く発光させ更に氷のように見せることができます。
1を押しながら左クリックでConstantを呼び出します。
Constantを右クリックして、パラメータに変換します。
パラメータを3個作りましょう。
画像の様に、
・Fresnel_Exponentln
・Fresnel_BaseReflectFractionln
・Fresnel_Brightness
上記にリネームします。
Default Valueの数値を設定します。
・Fresnel_Exponentln 5.0
・Fresnel_BaseReflectFractionIn 0
・Fresnel_Brightness 1.0
次にFresnel_Colorを作成します。
Vを押しながら左クリックでMaterial Parameterを作成し、
名前をFresnel_Colorにリネームいたします。
Default Valueで光の色を決めます。
今回は、白で作成します。
作ったノードを画像のように組み合わせていきます。
先ほど使ったMultiplyも使っていきます。
作成した氷テクスチャとオーラテクスチャ、Fresnelを合わせる
ここで使用するノードは、addになります。
Aを押しながら左クリックでaddを呼び出します。
画像の通り、Texture SampleのRGBとFresnelのMultiplyをaddのABに接続します。
接続したaddをマテリアルのエミッシブカラーに接続します。
画像のように周りが発光している表現が作成することができました。
前編ではここまで。
まとめ
今回はBumpOffsetで氷が解けていたり、Fresnelで発光している表現を作りました。後編はさらに踏み込んで、ノーマルマップやRefrectionを使って更に氷のようなマテリアルを作成していきます。また後編で!
