執筆: E.F
はじめに
初めまして。株式会社ORENDA WORLDで主に2Dデザインの業務を担当しているE.Fと申します。
ゲームのUI作成・アイテムアイコンの作成など2Dデザインを作成する際、頻繁にスマートオブジェクトというPhotoshopの機能を使用します。
読者の中にはスマートオブジェクトという単語を聞きなれない方もいると思います。
実際、私自身もデザインの現場で働くまではこの機能について知りませんでした。
しかしながら、この機能を知っているか知らないかで仕事の作業効率が大きく変わります。
スマートオブジェクトを使いこなせれば、制作時間の短縮につながりますのでぜひ活用してみてください。
なお、すでにスマートオブジェクトを使用した背景作画の例を紹介した弊社ブログの記事がございますので、こちらもぜひ参考にしてください。
こちらの記事ではスマートオブジェクトを用いた実践的な背景作画の例を紹介していますので、今回は基礎的な部分と背景作画以外での活用方法を紹介したいと思います。
https://orendatestdomain.uh-oh.jp/blog/2626/ 「スマートオブジェクトを使用した背景画作例」
スマートオブジェクトとは
スマートオブジェクトとは『ラスターレイヤーやベクトルレイヤー等の編集データをまとめたレイヤー』のことです。
上記の説明だけでは理解が難しいと思いますので、画像を交えて説明します。
まずはレイヤーをスマートオブジェクトに変換してみます。Photoshopのレイヤーウィンドウからレイヤーを選択します。
今回は「ワイングラス」レイヤーから上にある「ワイン上面」レイヤーまでを選択します。
そしてレイヤーを右クリック>【スマートオブジェクトに変換】を選択します。
すると、選択した範囲のレイヤーが一つのスマートオブジェクトに変換されます。(レイヤー名は選択したレイヤーの一番上のものが反映されます。)
このように、スマートオブジェクトは複数のレイヤーを一つのレイヤーにまとめることが可能です。
もちろん、一つのレイヤーからでもスマートオブジェクトに変換できます。
このままだとレイヤー名がわかりづらいので、レイヤー名を「ワイングラス」に変更しておきます。
スマートオブジェクトに変換したレイヤーの中身を確認してみましょう。

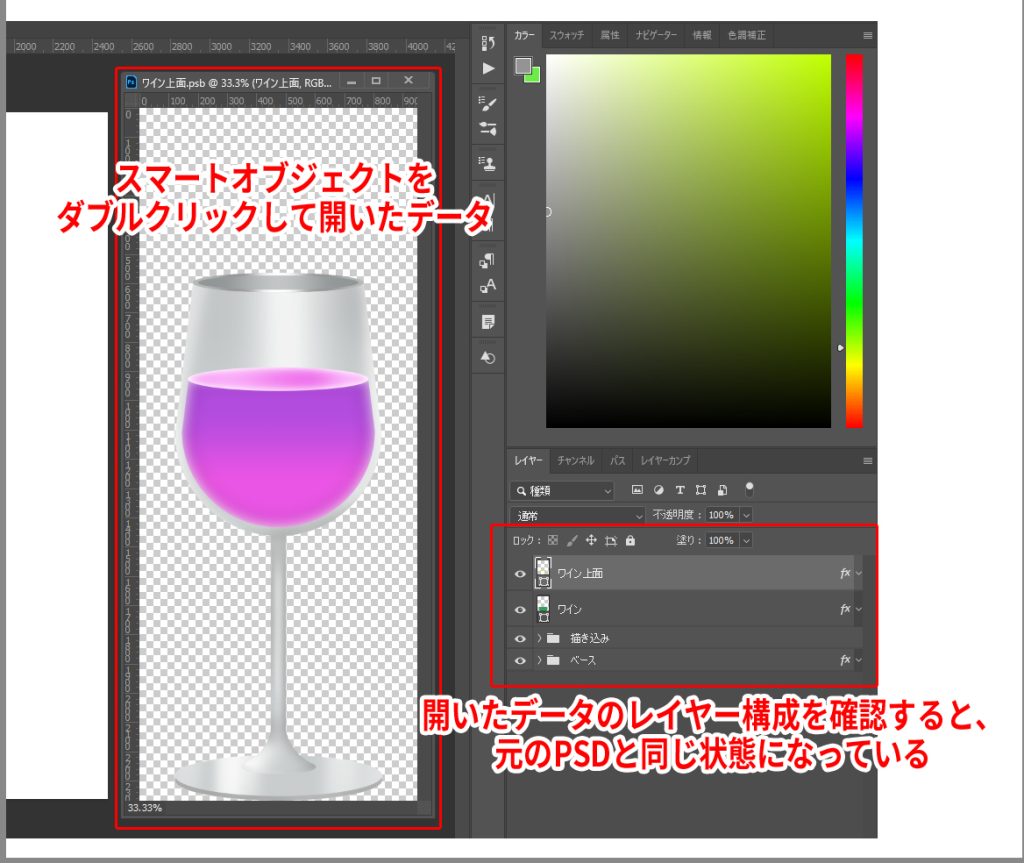
「ワイングラス」レイヤーをダブルクリックすると、スマートオブジェクトを開くことができます。
レイヤーウィンドウを確認してみると、先ほど選択してスマートオブジェクトに変換したレイヤーが統合されることなく、編集時の状態のままで入っていることがわかります。
言うなれば「PSDの中にさらに一つにまとめられたPSDが入っている」という感じでしょうか。
PSDの中にPSDを入れる、という点で似たような機能として【リンクを配置】というものがあります。この機能もスマートオブジェクトの1種ですが、こちらは外部にあるPSDを読み込んでいる状態です。
そのため、他の人にデータを渡す際、読み込むためのPSDも一緒に渡さないとリンク切れ(読み込むべきデータがない状態のこと)が生じてしまうリスクがあります。
それに対し、スマートオブジェクトはデータがPSDの中に入っている状態(埋め込んでいる状態)のため、リンク切れを起こすことがありません。
それぞれにメリットがありますので、上記2つの機能の使い分けについては「スマートオブジェクトのデメリット」の項にて後述します。

先ほど生成したスマートオブジェクトを複製して、ラスターレイヤー(ドットで構成されたレイヤーのこと)に変換したレイヤーを作りました。
ラスターレイヤーに変換することをラスタライズといいます。
スマートオブジェクトとラスタライズしたレイヤー、それぞれの画像を25%に縮小したのちに、元サイズまで拡大してみます。
画像の通り、ラスターレイヤーで拡大・縮小をしてしまうと元のラスターレイヤーのデータが劣化して、ぼやけてしまっています。
しかし、スマートオブジェクトは編集データが内包されている状態なので、拡大・縮小を繰り返してもデータが劣化することがありません。
また、スマートオブジェクトの中身を編集して別の内容に変更、変更箇所を複製したレイヤーに反映させることも可能です。
スマートオブジェクトのレイヤーを選択>alt(もしくはoption)キーを押しながらドラッグ&ドロップして複製します。
スマートオブジェクトをダブルクリックしてデータを開き、緑の線を追加してみます。この状態でスマートオブジェクトを上書き保存すると、両方のスマートオブジェクトに変更箇所が反映されます。
同じモチーフを繰り返すデザイン(例:小見出しの装飾等)を後から「デザインを変更したい!」となった際は、変更箇所が一気に更新されるので大変便利です。
変更点を他のスマートオブジェクトに反映したくない場合はスマートオブジェクトを右クリック>【レイヤーを複製】を選択して、レイヤーを複製しましょう。
画像では左がオリジナル、真ん中がalt(optio)+ドラッグ&ドロップで複製したレイヤー、右が【レイヤーを複製】を選択して複製したレイヤーです。
左と真ん中は同じ編集データを持ちますが、右のレイヤーのみ独立したデータを持っていることがわかると思います。

ここまでのスマートオブジェクトの特徴をまとめると、「拡大・縮小したも元のデータが劣化しない」「後から変更したいときに、複製したレイヤーを含めて変更箇所を反映できる」という2点に集約できます。
デザインの現場では仕様変更やフィードバックの対応などが日常茶飯事のため、後からの編集につよいという利点はとても重宝されます。
ここまで読んで、スマートオブジェクトがどのようにデザインの現場で活かされているのか、まだ具体的に想像ができない方もいると思います。
次項では、デザイン業務での具体的な使用例を交えつつ、スマートオブジェクトの活用法を紹介します。
デザイン業務への活用方法

では、デザイン業務での実用方法を見ていきましょう。
今回は「フードフェスティバルのポスター」を作成していきます。
すでに背景とメインイラストの七面鳥の画像は用意しておきました。
ここからさらにイラストを追加して仕上げていきたいと思います。
1.スマートオブジェクトに変換する
まず、スマートオブジェクトを使って七面鳥の周りにサラダを配置します。
レタスのイラストを作成しました。
「葉の部分」レイヤーフォルダーと「茎の部分」レイヤーを選択>右クリックして【スマートオブジェクトに変換】を選択してスマートオブジェクトに変換します。
2.スマートオブジェクトを複製してレイヤー効果・変形を使用する

レタスの葉のレイヤーに、レイヤー効果で輪郭線を追加します。
スマートオブジェクトもラスターレイヤーと同じく、レイヤー効果・レイヤーマスク・ベクトルマスク等、マスク・効果を加えることが可能です。
ここからさらに、複製したスマートオブジェクトに変形を加えましょう。
ラスターレイヤーの場合、変形を加えると画質が劣化してしまいますが、スマートオブジェクトでは画質の劣化を考えることなく変形を多用できます。
メニューバーの【編集】>【変形】>【拡大・縮小】で横幅を広げます。(ショートカットのctrl(command)+Tでも【拡大・縮小】することができます。)
スマートオブジェクトの複製と変形を繰り返して、七面鳥の下に配置した際に映える形になるようにレタスの塊を作ります。

サラダの集合体が出来ましたら、七面鳥の下に配置してみます。
先ほどより彩りが増して、見栄えが良くなりました。
3.スマートオブジェクトを複製
さらにトマトのイラストを追加して豪華にしていきます。

トマトのイラストを作成してスマートオブジェクトに変換、スマートオブジェクトのレイヤーを選択してalt(もしくはoption)を推しながらドラッグ&ドロップして複製しました。
同じデザインを使用する際は変更内容が反映される上記の複製方法を使用しましょう。
4.複製したスマートオブジェクトの色味を変更して、他のスマートオブジェクトに反映させる
異なるデザインのトマトを追加したい場合はスマートオブジェクトを右クリック>【レイヤーを複製】を選択し、レイヤーを複製します。これで、別のデータを持ったスマートオブジェクトになりました。
そして複製したレイヤーを選択してalt(もしくはoption)を押しながらドラッグ&ドロップします。
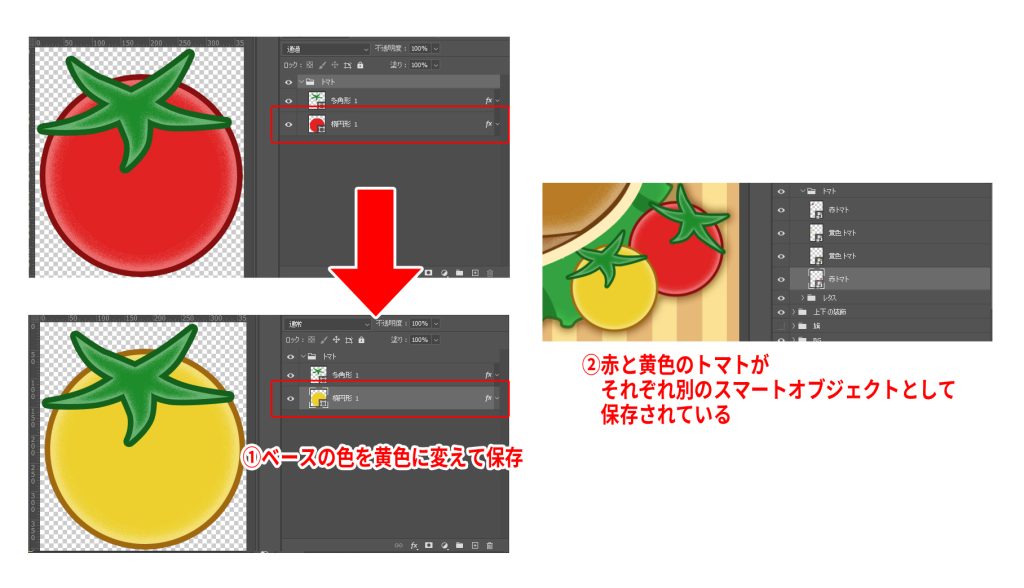
こうすることで、新たに複製したトマトのみに変更を加えることができるようになります。画像で言えば、同じ色の線に囲まれたスマートオブジェクト同士は互いに変更を反映させることができます。
青線で囲まれた方のスマートオブジェクトを開き、トマトの赤い部分の色を黄色に変更します。スマートオブジェクトのウィンドウを選択した状態で上書き保存をすると、ピンクの線で囲ったトマトには反映されず、青線で囲ったトマトだけを色変えすることが出来ました。

5.スマートオブジェクトをワープ変形させる。
さきほどスマートオブジェクトに【拡大・縮小】の変形を加えましたが、他の変形も利用可能です。
旗の画像を作成してスマートオブジェクトに変換しました。
旗のレイヤーを選択してメニューバーから【編集】>【変形】>【ワープ】>【円弧】を選択してカーブの値を-50にして、〇をクリックします。
ワープの変形が適用されて、丸みを帯びた形になりました。
変形した旗を複製し、角度とサイズを調整して左右に配置します。

ここまでで大体のスマートオブジェクトの活用方法を説明いたしました。
あとは文字情報を配置して完成です。

これまでのスマートオブジェクトの活用方法をまとめると以下の通りです。
・複数のレイヤーを1枚のレイヤーにまとめる。
・スマートオブジェクトにレイヤー効果を追加する。
・画像の劣化なく拡大・縮小等の変形を加える。
・同じイラストの色違いを作成する。
・スマートオブジェクト内の編集した結果を他のスマートオブジェクトに反映させる。
スマートオブジェクトのデメリット
ここまでスマートオブジェクトの利便性を説明してきましたが、デメリットもあります。
大きなデメリットとしては「データが重くなる」点です。
PSDの中に編集中のデータを内包している状態のため、ラスターレイヤーやベクターレイヤーに比べてデータが重くなります。
データが重すぎる場合は【リンクを配置】を活用するのがオススメです。
「スマートオブジェクトについて」の項にも記述しましたが、使用するデータが外部にあるため、スマートオブジェクトよりもデータを軽くすることができます。
スマートオブジェクトを選択>右クリックで【ファイルに再リンク】>別名保存したデータを選択して【配置】をクリックすれば、スマートオブジェクトがリンクされたレイヤーに置き換わります。
【リンクで配置】を使用したレイヤーもスマートオブジェクトやラスターレイヤーと同じように、変形・レイヤー効果・マスク等の効果を付与することが可能です。
ただし、前述のようにデータ受け渡しの際の『リンク切れ』にはくれぐれも注意してください。
まとめ
スマートオブジェクトについてのメリット・デメリット、具体的な活用方法についておさらいします。
スマートオブジェクトとは『ラスターレイヤーやベクトルレイヤー等の編集データをまとめたレイヤー』の事で、編集中のデータを一枚のレイヤーにまとめることができます。
スマートオブジェクトの強みは『拡大・縮小したも元のデータが劣化しない』『後から変更したときに、複製したレイヤーを含めて変更箇所を反映できる』点が挙げられます。
デザインの現場では後からの修正・変更が多いため、修正しやすく、画像の劣化もないスマートオブジェクトはとても便利です。
ただし、データが重くなってしまう点には注意しましょう。重くなりすぎた場合は、【リンクを配置】を代用してみるのも一つの手です。
WEBデザインのヘッダーやフッダー、小見出しの装飾など、同じパーツ・色違いのパーツを複数で使用する機会は多いはずです。
その際はぜひスマートオブジェクトを活用してみてください。
スマートオブジェクトを有効的に使えば、作業効率を劇的に改善できます。
