執筆: “F.G”
はじめに
初めまして。プログラマーのF.Gです。
今回は「Quick QR Art」というサービスを使って、AIによるQRコードを作成してみようと思います。
「Quick QR Art」はプロンプトベースでQRコード画像を生成できるので、
誰でも簡単に作成することができます。
生成方法は簡単ですが、QRコードとして成り立つ画像を生成するには、
少しコツがいるので紹介しようと思います。
Quick QR Artの使い方
「Quick QR Art」はDiscordもしくはwebからサービス利用可能となります。
今回はweb版を使用して解説します。
まずは下記URLから「Quick QR Art」のサイトにアクセスしましょう。
https://quickqr.art/
※「Quick QR Art」は一定回数までは無料で使用できます。
本格的に利用したい方は、課金するようにしてください。
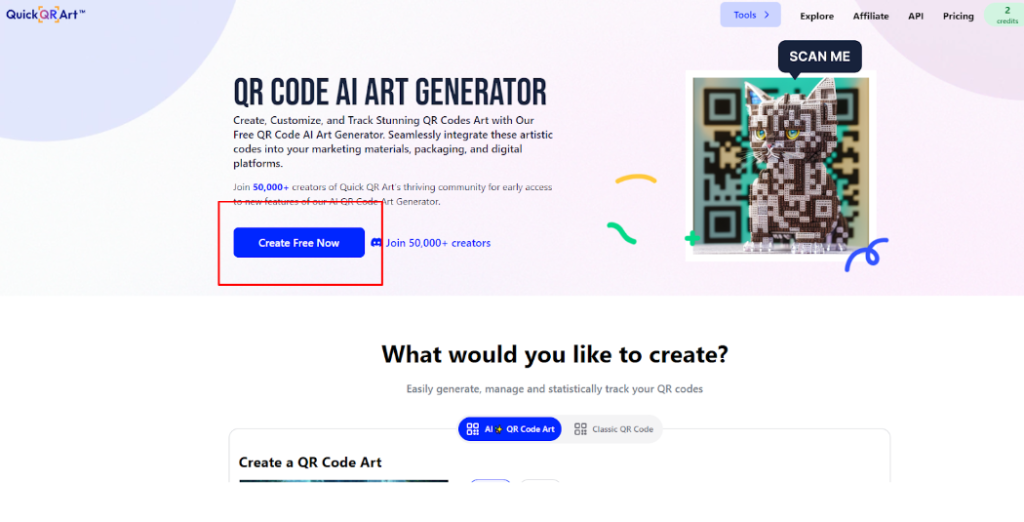
アクセスしたら、サイト上部にある「Create Free Now」という青いボタンを押し生成画面へ進みます。

ボタン押下後は、下記のような画面となります。
この画面で、AIによるQRコードが生成可能となります。
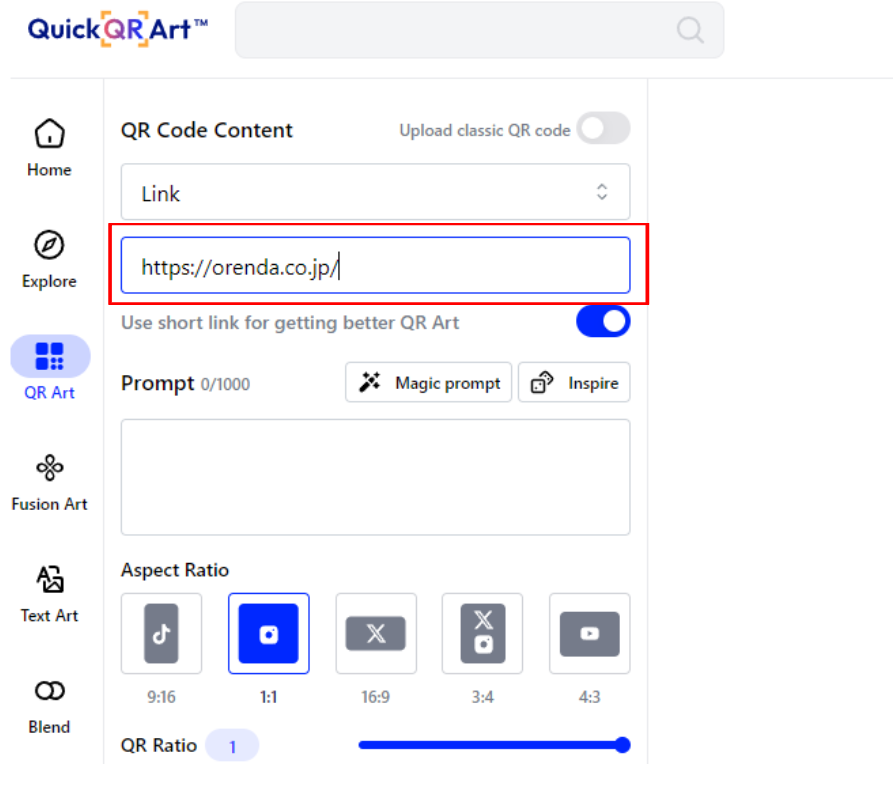
まずは、画面上部にある「Type your destination link here」という欄に、
QRコード化したいURLを貼り付けましょう。
私は、弊社ORENDA WORLDのサイトのリンクを貼りました。

リンクを貼ったら次は「Prompt」欄に、生成したい内容のプロンプトを英語で書きましょう。
この時、1ワードの語尾にカンマを入れて半角スペースを入れるようにしてください。
例:cat, big dog, human, etc…
こうすることで、プロンプトを正しく読み込んでくれます。
今回私は狼のQRコードを生成してみようと思うので、下記のプロンプトを入れました。
プロンプト:
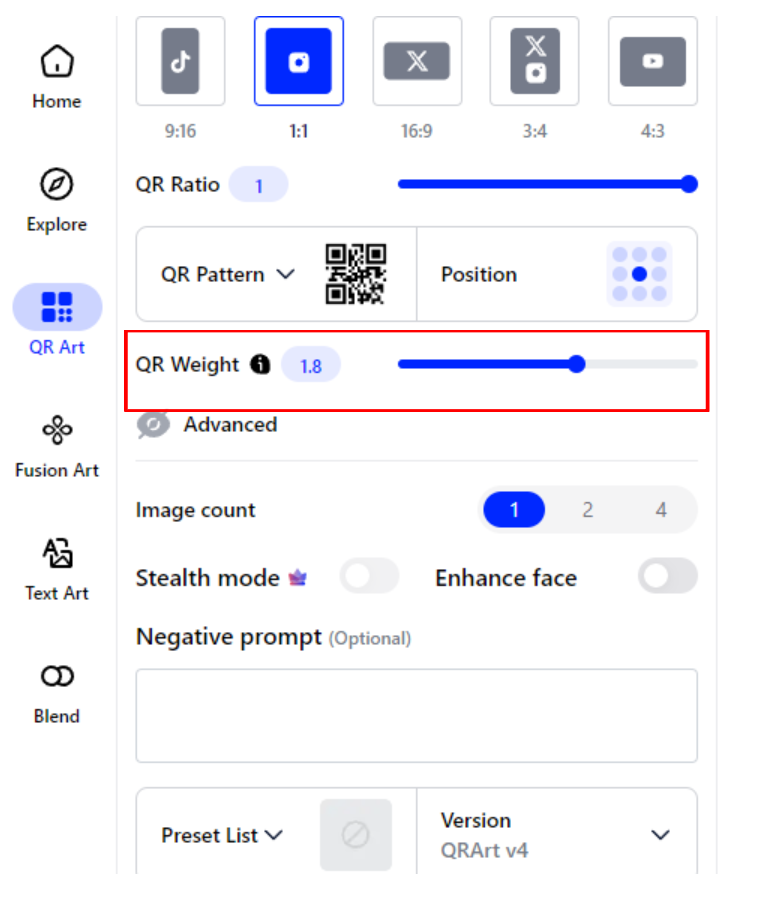
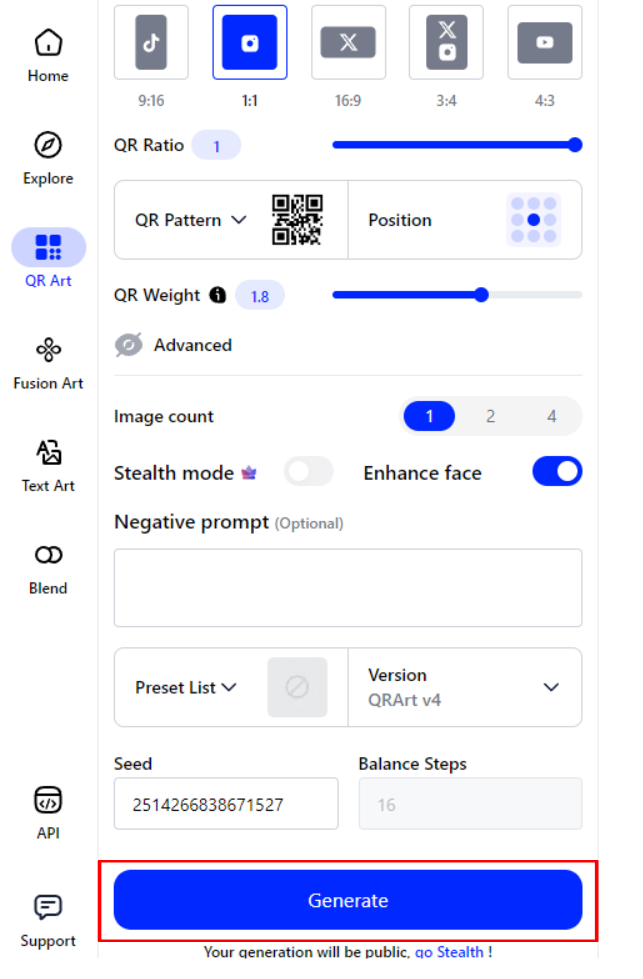
dark realistic wulf, red eyes, in the night, high resolution, looking badそして次に、最も重要な部分である「QR Weight」を解説します。
「QR Weight」は、QRコード生成時の比重を意味します。
わかりやすく言うとこんな感じです。
QR Weightの値を下げる = QRコードの読み取り率を下げ、デザイン性を上げる
QR Weightの値を上げる = QRコードの読み取り率を上げ、デザインを下げる
デフォルトは1.5で設定されていますが、私が試したところ、
1.8以下だとQRコードとして読み取りができない場合が多くありました。
そのため、【QR Weightの値は1.9以上】にするのがいいかな~と思ったりしてます。
今回の生成では1.8で設定してみました。(なるべくデザイン性重視で行きます!)

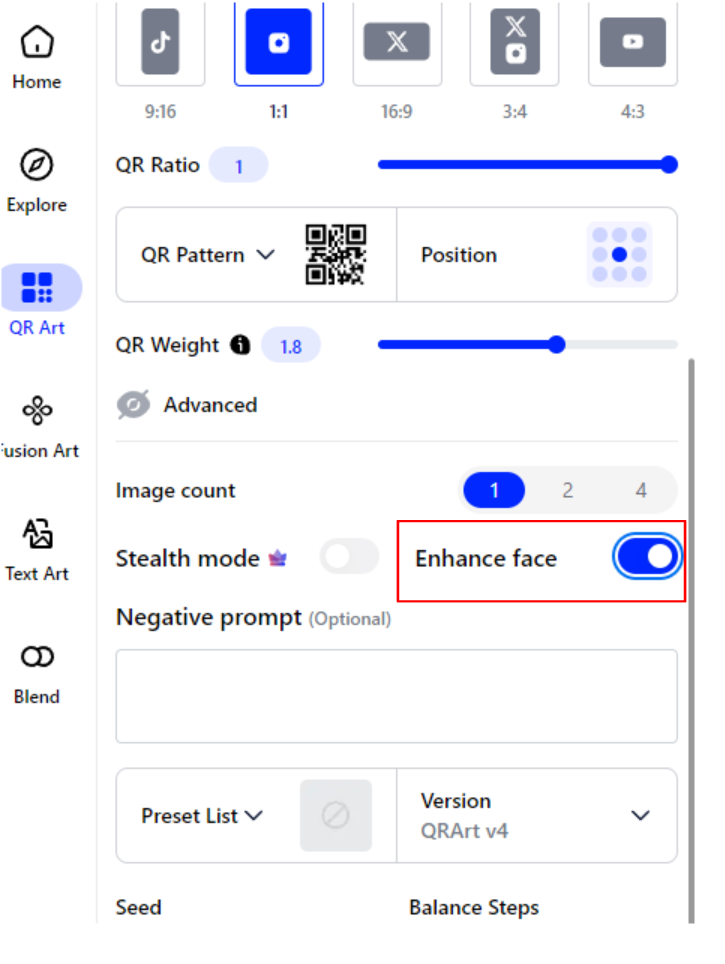
次も重要なポイントとなるのが「Enhance face」です。
「Enhance face」は、QRコードの中に顔が含まれている場合、
その顔をより鮮明にするための設定です。
背景画でQRコードを生成する場合は不要となりますが、
人物や動物など顔のある画像を生成する際には、基本的に有効にすることをおすすめします。
私は、狼の画像を生成しようと思ったので、「Enhance face」を有効にしました。

ここで実際にQRコードを生成してみようと思います。
生成する際には、「Generate」という青いボタンを押しましょう。
ボタン押下で生成が始まります。

そして生成できたQRコードがこちらとなります!!!!
とても簡単にQRコードが生成できますね。
もし良かったらお使いのスマートフォンで読み取ってみてください!
ちゃんとQRコードとして機能していることがわかるかと思います。
QRコード生成失敗パターン
その後何度か色々と試したところ、
先ほど記載した「QR Weight」の値を1.9にして生成してもQRコードとして読み込めない場合がありました。
その際には、下記プロンプトで試しました。
プロンプト:
(Highest picture quality),(Master's work),(ultra-detailed),(Detailed eye description:1.0),masterpiece,1girl,solo,full body, towards viewer, very long white hair, blue eyes, skin suit, slim legsまた、今回はネガティブプロンプトも入力しました。
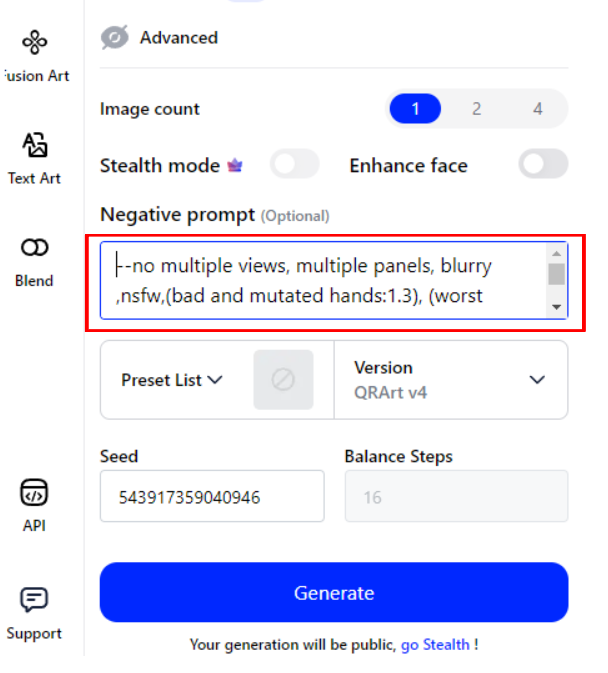
ネガティブプロンプト欄にプロンプトを入力することで、
生成画像に入れたくない物を指定することが出来ます。
下記が私が記載したネガティブプロンプトです。
ネガティブプロンプト:
--no multiple views, multiple panels, blurry ,nsfw,(bad and mutated hands:1.3), (worst quality:1.4), (low quality:1.4), (blurry:1.4), multiple limbs, bad anatomy, badhandv4
そして生成できたQRコード画像がこちらとなります。
こちらの画像は、私のスマホ(iphoneXR)では読み取ることが出来ませんでした。
「QR Weight」の値をある程度まで上げても読み取ることが出来ない場合もあるので、
適宜プロンプトもしくはQR Weightは調整することが重要かと思います。
まとめ
AIによるQRコード生成はとても簡単であり、誰にでもすぐに作成することが出来ます。
しかし、その精度はプロンプトやその他パラメータの値次第となるので、
少しづつ試しながら自分なりに模索する必要があります。
ただ、一度その性質を理解してしまえば、後はトライ&エラーの繰り返しで、
デザイン性のあるQRコードが作成できるようになります。
もしQRコードを作成する機会があれば、ぜひ試してみてください。
最後に、今回生成したQRコードをディスプレイ上ではなく、実際に紙に印刷して試してみました。
その結果、どちらのQRコードも読み取りが出来ませんでした。
おそらくは、ディスプレイとは違い、部屋の明るさや、
印刷時の色合いなど細かい機微が影響しているかと思います。
もし実際に現実的な使用を見越して作成する場合は、
デザイン性よりも機能性(QRコードの読み取り率)を重視することをおすすめします。
今回はここまでとします!
ご覧いただきありがとうございました。
